Dù Remix còn mới, nhưng với tốc độ phát triển ấn tượng và cộng đồng lập trình viên ngày càng lớn mạnh, nó đang dần cạnh tranh trực tiếp với các framework lớn như Next.js. Remix đã được Shopify mua lại vào năm 2022, đánh dấu sự tin tưởng từ các doanh nghiệp lớn đối với khả năng của framework này.
Vậy Remix có những tính năng gì nổi bật hãy cùng mình tìm hiểu trong bài viết này nhé!
1. Ôn lại kiến thức
1.1 Server-Side Rendering vs Client-Side Rendering
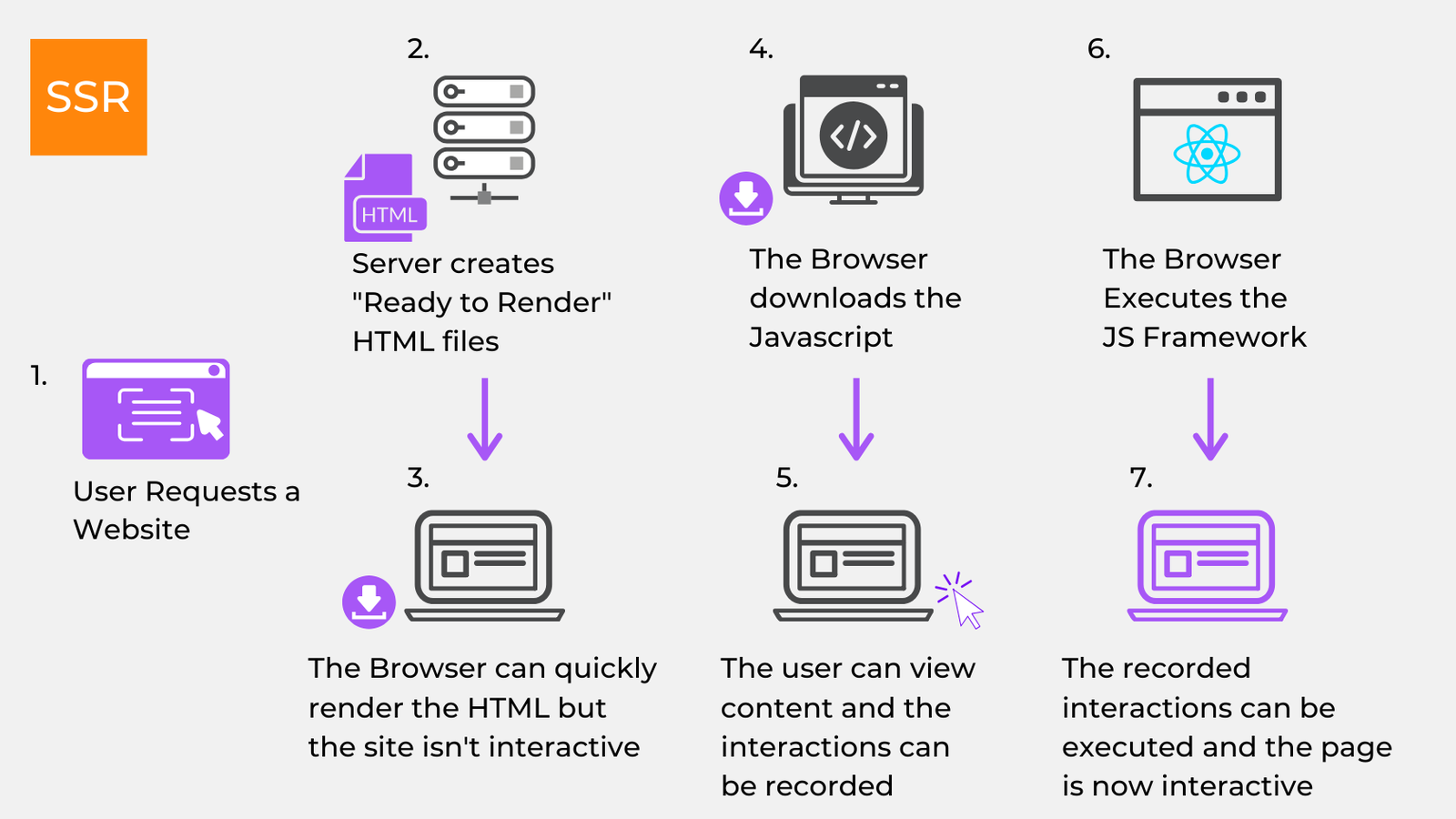
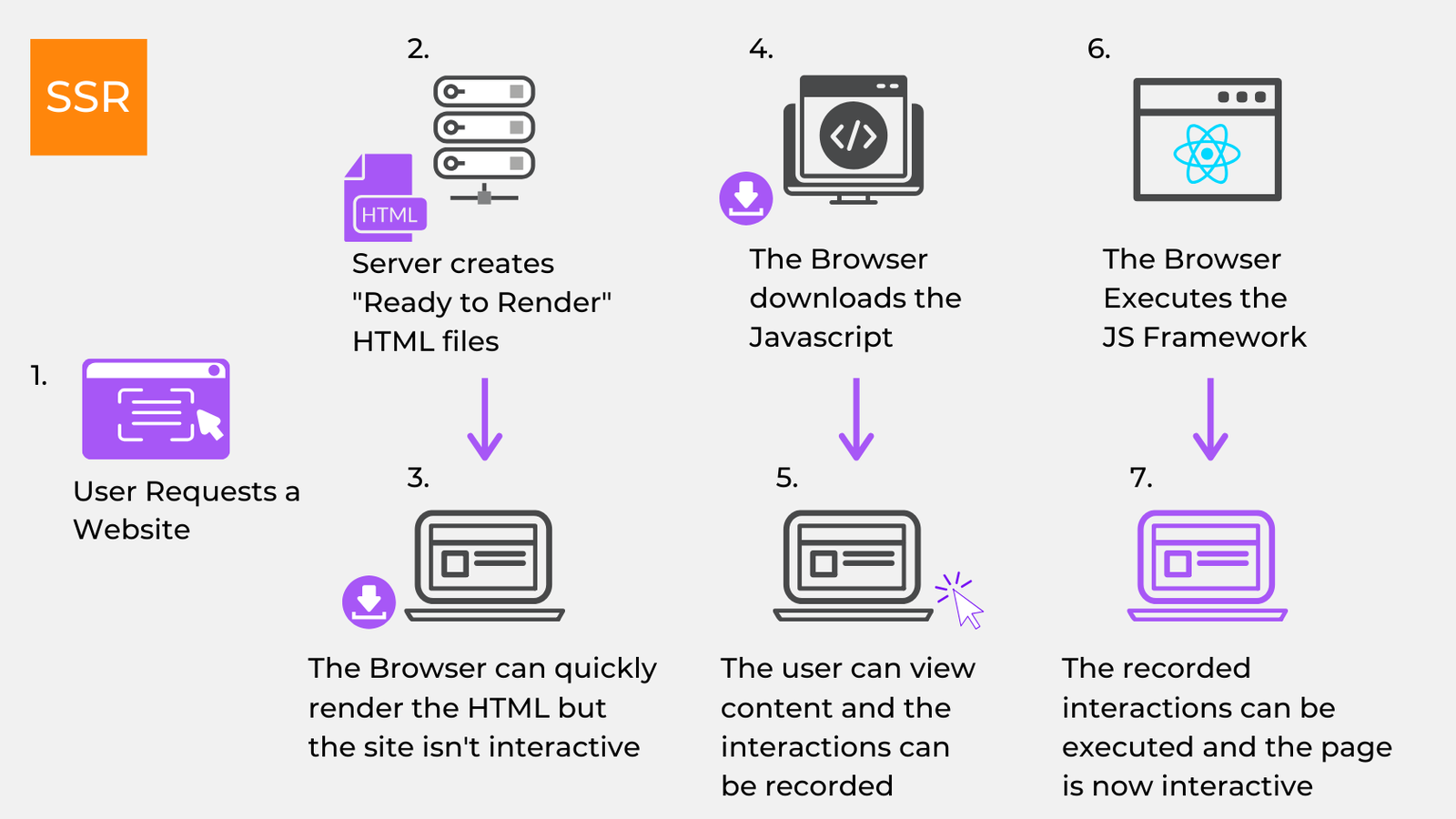
Server-Side Rendering (SSR) là quá trình server tạo ra trang HTML hoàn chỉnh với dữ liệu sẵn có và gửi trực tiếp đến trình duyệt của người dùng. Điều này giúp trang web hiển thị ngay lập tức, thay vì đợi dữ liệu tải lên từ phía client, nhờ đó cải thiện tốc độ tải ban đầu (First Contentful Paint)và tối ưu hóa SEO.
Ví dụ: Khi người dùng truy cập trang sản phẩm, server sẽ nhận yêu cầu, lấy dữ liệu sản phẩm từ database, sau đó trả về một trang HTML hoàn chỉnh với dữ liệu đó.

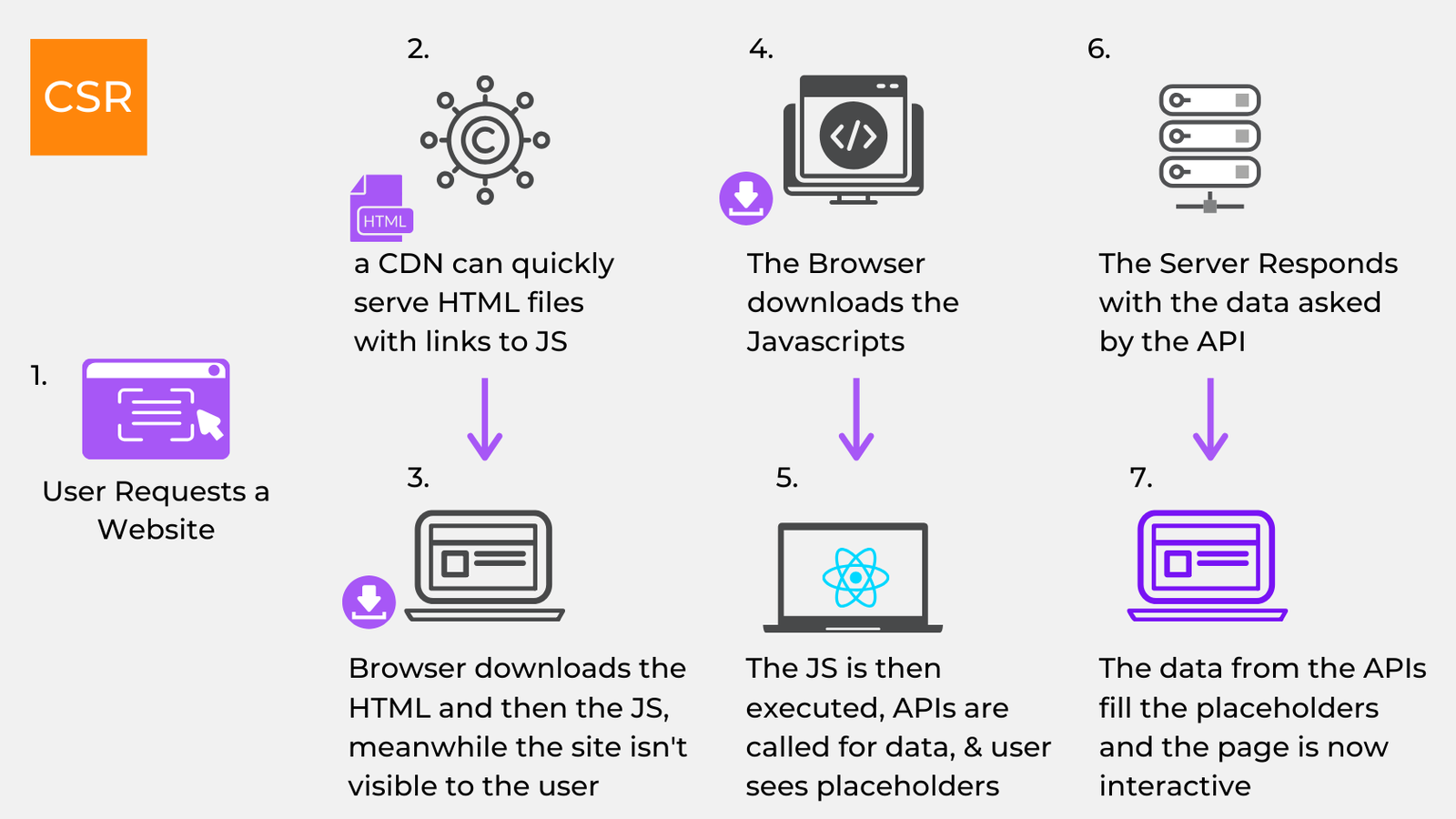
Với Client-Side Rendering (CSR), toàn bộ quá trình tạo và hiển thị trang web diễn ra trên trình duyệt của người dùng, thay vì trên server. Khi người dùng truy cập trang web, server chỉ gửi một file HTML đơn giản cùng với file JavaScript. Trình duyệt tải JavaScript này và gửi yêu cầu đến server để lấy dữ liệu (thông qua API). Dữ liệu sau đó sẽ được JavaScript sử dụng để hiển thị toàn bộ giao diện trang trên trình duyệt.

1.2 React Router là gì?
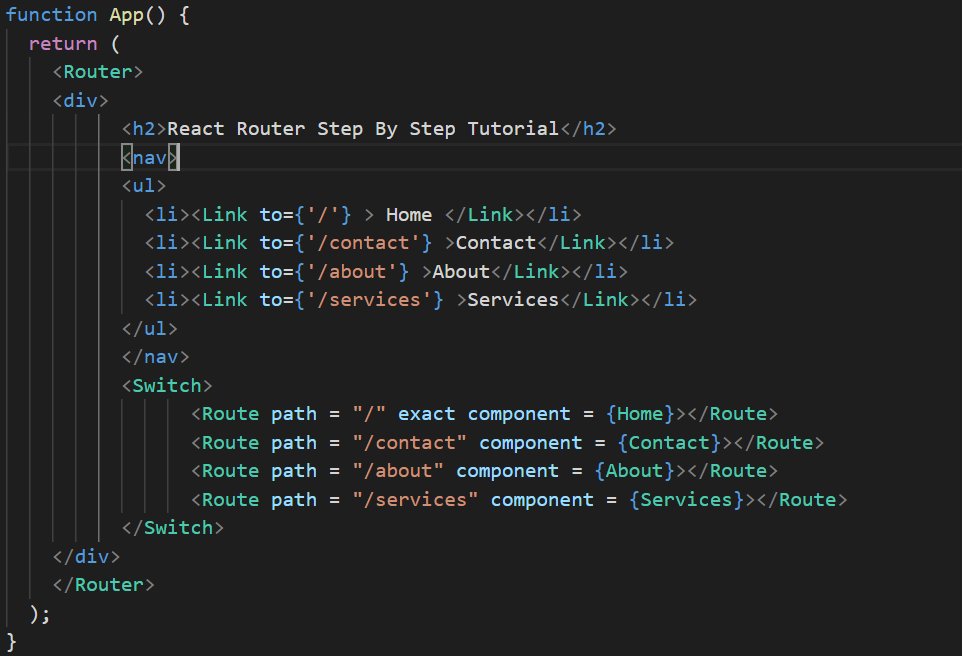
React Router là một thư viện dùng để quản lý điều hướng trong các ứng dụng React. Nó cho phép các lập trình viên kiểm soát và quản lý việc di chuyển giữa các trang hoặc các thành phần khác nhau trong một ứng dụng trang đơn (SPA). Với React Router, bạn có thể định nghĩa các tuyến đường (routes) tương ứng với các thành phần khác nhau, giúp người dùng chuyển đổi giữa các trang mà không cần tải lại toàn bộ trang web.

Giả sử bạn đang phát triển một ứng dụng có hai trang chính: Home và About.Khi người dùng truy cập ứng dụng và nhấp vào liên kết Home hoặc About, URL sẽ thay đổi, nhưng trang sẽ không bị tải lại từ server. React Router sẽ hiển thị component tương ứng mà không làm mất trạng thái ứng dụng hoặc gây gián đoạn trải nghiệm người dùng.
2. Remix là gì?
Remix (RemixJS) là một framework full-stack, giúp phát triển ứng dụng web với cả hai phần frontend (giao diện người dùng) và backend (xử lý dữ liệu trên server). Có nghĩa là framework này hỗ trợ lập trình viên xây dựng toàn bộ ứng dụng từ đầu đến cuối, từ việc quản lý giao diện, routing, cho đến xử lý yêu cầu HTTP và tương tác với cơ sở dữ liệu.

Remix được xây dựng dựa trên React Router và do chính đội ngũ phát triển React Router duy trì. Điều này có nghĩa là khi bạn sử dụng Remix, bạn sẽ tận dụng tất cả các tính năng của React Router trong ứng dụng của mình. Khoảng 90% các tính năng trong Remix là từ React Router.
Điều khác biệt lớn nhất là Remix bổ sung thêm một server phía sau React Router, giúp tích hợp khả năng xử lý phía server như server-side rendering (SSR) và data fetching.
3. Những tính năng chính của Remix
3.1 Server-Side Rendering
React thuần không tích hợp sẵn SSR. Bạn phải cài đặt thêm công cụ như React DOM Server để render từ server. Nếu bạn xây dựng trang chi tiết sản phẩm với React, khi người dùng nhấp vào một sản phẩm, trang có thể mất vài giây để render do toàn bộ quá trình phải được xử lý trên client.
Remix sử dụng loaders để tải dữ liệu từ server trước khi trang được render và tự động quản lý caching. Khi bạn mở trang sản phẩm, dữ liệu đã có sẵn ngay lập tức mà không cần phải đợi tải thêm từ client, giúp trang hiển thị nhanh chóng mà không cần cấu hình nhiều.
💡
React thuần: Không tích hợp sẵn SSR, cần cấu hình thủ công.
Remix: Ngoài việc tích hợp SSR như Next.js, Remix còn có khả năng quản lý dữ liệu và caching tự động, giúp cải thiện hiệu suất mà không cần nhiều cấu hình.
3.2 Nested Routing
Remix cho phép bạn tạo các route lồng nhau, giúp quản lý giao diện phức tạp hơn dễ dàng. Với nested routing, các route con có thể sử dụng lại các phần của giao diện cha, như header hay sidebar, đồng thời tải dữ liệu riêng biệt cho từng phần.
React không tích hợp routing, bạn phải cài đặt React Router và cấu hình thủ công các route lồng nhau, không cung cấp cơ chế tự động để xử lý việc tải dữ liệu cho các route con.
Giả sử bạn có một trang web quản lý dự án với 3 phần chính: header, sidebar, và main content. Bạn muốn có các trang con cho từng dự án riêng lẻ, trong đó header và sidebar giữ nguyên khi điều hướng giữa các dự án.
Cấu trúc Nested Route trong Remix:
- Route chính:
/projects: Giao diện này hiển thị header và sidebar, cùng với danh sách các dự án. - Route con:
/projects/:projectId: Đây là trang chi tiết cho từng dự án. Khi người dùng nhấp vào một dự án, chỉ main content (phần giữa) thay đổi để hiển thị chi tiết dự án đó, trong khi header và sidebar vẫn giữ nguyên.
3.3 Progressive Enhancement
Remix tập trung mạnh vào Progressive Enhancement, nghĩa là ứng dụng có thể hoạt động tốt ngay cả khi JavaScript bị tắt.
Với Remix, form liên hệ có thể gửi dữ liệu mà không cần JavaScript. Trang vẫn có thể hoạt động và xử lý bình thường thông qua form HTML truyền thống. Trong khi đó, ở Next.js, form này sẽ cần phụ thuộc vào React hoặc các công nghệ client-side để gửi dữ liệu.
Jxs
<form method="post">
<input type="text" name="name" />
<input type="email" name="email" />
<button type="submit">Submit</button>
</form>
JS
export const action = async ({ request }) => {
const formData = await request.formData();
const name = formData.get("name");
const email = formData.get("email");
// Xử lý dữ liệu form ở đây
};
3.4 Built-in Caching
Remix hỗ trợ caching tự động dựa trên HTTP caching headers như Cache-Control, giúp tối ưu hóa hiệu suất mà không cần lập trình viên tự cấu hình chi tiết. Remix sẽ quản lý việc lưu trữ dữ liệu từ server và giúp giảm thiểu số lần gửi yêu cầu dữ liệu lên server.
4. Kết luận
Remix không chỉ là một framework mạnh mẽ mà còn giúp lập trình viên tối ưu hóa hiệu suất và trải nghiệm người dùng một cách dễ dàng. Việc thành thạo Remix sẽ giúp bạn mở ra cơ hội xây dựng các ứng dụng web nhanh, bảo mật và sử dụng tối đa các tiêu chuẩn web hiện đại.
Các bài viết liên quan:
- NextJS là gì? Kiến thức NextJS cơ bản bạn cần biết
- ReactJS là gì? Thư viện Javascript tối ưu cho giao diện Web
- Redux là gì? Tìm hiểu Redux cơ bản cho người mới bắt đầu
- Axios là gì? Cập nhật mới nhất về thư viện Axios








Để lại bình luận