Hello các bạn, trong series về ReactJS hôm trước, chúng ta đã hoàn thành được Instagram clone app đơn giản, có authentication, create post rồi có thể comment vào các bài viết nữa. Nếu các bạn có hứng thú với ReactJS và biết một ít căn bản, muốn làm một app để luyện tay thì các bạn có thể tham khảo series “Hướng dẫn clone instagram với React JS và Firebase” tại đây nhé 😉
Còn hôm nay, mình sẽ mang đến cho các bạn một series mới về chuyên mục ReactJS, đó là series “Netflix Clone with ReactJS, Styled Components and Firebase (Firestore & Auth)“. Đối tượng mà series này nhắm tới là những bạn đã nắm được các kiến thức cơ bản về ReactJS (useEffect, useState, useContext) ngoài ra các bạn cũng cần biết thêm khái niệm nâng cao của JS là HOF (Higher Order Fucntion) như: map, filter, reduce, và find.
Okie, Trong phần đầu tiên của series này, chúng ta sẽ setup project của chúng ta trước nhé. Nào bắt đầu thôi 😉.
I. Cấu trúc thư mục.
Folder structure hay cấu trúc thư mục của một project tưởng chừng như bình thường nhưng cũng quan trọng không kém. Một Folder structure được tối ưu sẽ giúp ta có thể dễ dàng mở rộng project một cách tốt nhất có thể.
Note: Không có Folder structure nào là thực sự chuẩn cả. Do đó bạn chỉ cần tổ chức Folder cho project của mình sao cho bạn nghĩ rằng nó hợp lý là được hoặc bạn cũng có thể tham khảo trên mạng cũng được.
Tất nhiên với project của chúng ta chỉ là một project để chúng ta “Luyện tay” thôi, do đó vấn đề về một Folder structure quá tối ưu cũng không phải là quan trọng.
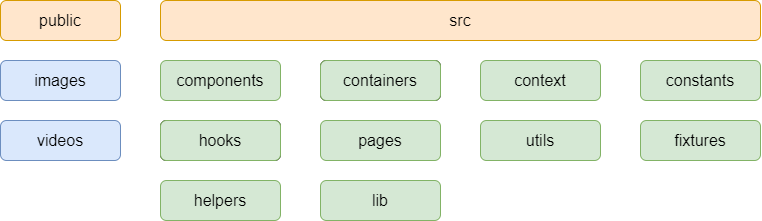
Quay trở lại với project của chúng ta, thì Folder structure của nó sẽ được tổ chức như sau:

Note:
- images: chứa những tài nguyên là hình ảnh.
- videos: chứa những tài nguyên là video.
- components: chứa những component của project.
- hooks: chứa những hook custom của chúng ta.
- helpers: chứa những những fuction thường được tái sử dụng nhiều lần.
- containers: chứa những component có chức năng như một container.
- pages: chứa các trang của project.
- lib: chứa các thư viện cần thiết.
- contexts: chứa các context của project.
- ultis: chứa các function có thể share nhau giữa các pages.
- constants: chứa các các hằng số, enum.
- fixtures: chứa các data tĩnh của project.
II. Setup project.
Tạo một project có tên netflix-clone (bạn cũng có thể đặt tên tùy ý nhé 😁).
Nếu các bạn sử dụng npm thì sử dụng câu lệnh:
npm init react-app netflix-clone,
Nếu các bạn sử dụng npx thì sử dụng lệnh:
npx create-react-app netflix-clone
Còn nếu bạn sử dụng yarn thì sử dụng lệnh:
yarn create react-app netflix-clone
Okie! Sau khi tạo project xong, chúng ta tiến hành install các package/lib cần thiết cho project của chúng ta.
- Đầu tiên là styled component:
JS
# with npm
npm install --save styled-components
# with yarn
yarn add styled-componentsBạn có thể đọc thêm về styled component tại trang chủ của nó tại đây.
- Tiếp theo là install firebase:
JS
# with npm
npm install firebase
# with yarn
yarn add firebaseBạn có thể đọc thêm về cách triển khai firebase cho web tại đây.
- Tiếp đến là install lib fuse.js: Đây là một lib tìm kiếm mạnh mẽ và nhẹ được xây dựng để xử lý tìm kiếm trong giao diện người dùng. Thư viện sử dụng một kỹ thuật được gọi là tìm kiếm mờ, tìm các chuỗi gần bằng với một mẫu nhất định thay vì chỉ các kết quả khớp chính xác.
JS
# with npm
npm install --save fuse.js
# with yarn
yarn add fuse.jsBạn có thể xem thêm cách cài đặt và sử dụng fuse.js tại đây.
- Cuối cùng là normalize.css: nó có tác dụng làm cho các trình duyệt hiển thị tất cả các element một cách nhất quán hơn và phù hợp với các tiêu chuẩn hiện đại.
JS
# with npm
npm install normalize.css
# with yarn
yarn add normalize.cssBạn có thể đọc thêm về normalize.css tại đây.
Okie! Sau khi install hết đống ở trên, ta run thử project của chúng ta xem có work không nhé 😁.
JS
# with npm
npm start
# with yarn
yarn start
Okie! Vẫn chạy ngon lành nhé 😁!
III. Tổng kết.
Như vậy, phần đầu của series này, chúng ta đã setup thành công project cũng như khái quát folder structure của project sẽ trông như thế nào. Trong phần tiếp theo chúng ta sẽ tạo một số data tĩnh, tạo một số component đầu tiên sử dụng styled component nhé 😉, See u again!