Kiến Thức
Kiến thức là sức mạnh (Knowledge is power) giúp con người hiểu thế giới xung quanh, giải quyết vấn đề và phát triển bản thân.
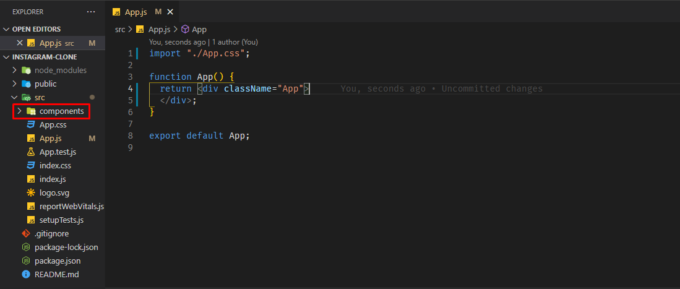
Hướng dẫn clone instagram với React JS và Firebase phần 2.
Trong phần 1 của series này, chúng ta tiến hành setup một project ReactJS bằng câu lệnh create-react-app, đăng ký và tạo app...
Hướng dẫn clone instagram với React JS và Firebase phần 3.
Ở phần 2 của series, mình đã hướng dẫn các bạn tạo phần header và bài post cho trang của chúng ta. Trong...
10 dự án Data Analytics hàng đầu
GIỚI THIỆU Thế giới dữ liệu và AI mang lại nhiều công cụ khoa học, thuật toán, quy trình… để xác định các...
Làm cách nào để giỏi Flutter và ngôn ngữ Dart
Lập trình rất khó. Mặc dù không quá khó để chạy ứng dụng Counter, nhưng để trở thành chuyên gia về một framework...
Flutter không còn là một framework đa nền tảng, mà còn hơn thế nữa
Bài viết được dịch từ đây. Xin chào, tôi là Luke, là một lập trình viên. Vì tôi đã đặt tiêu đề như...
Hướng dẫn clone instagram với React JS và Firebase phần 4.
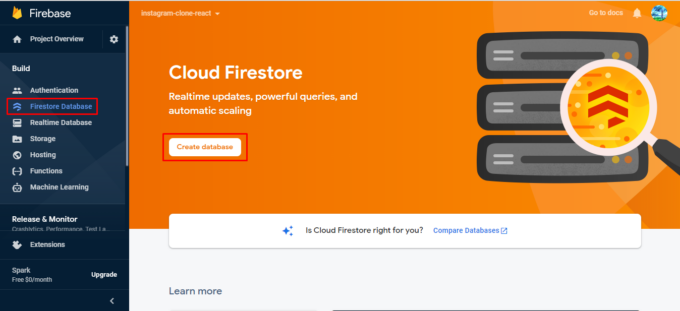
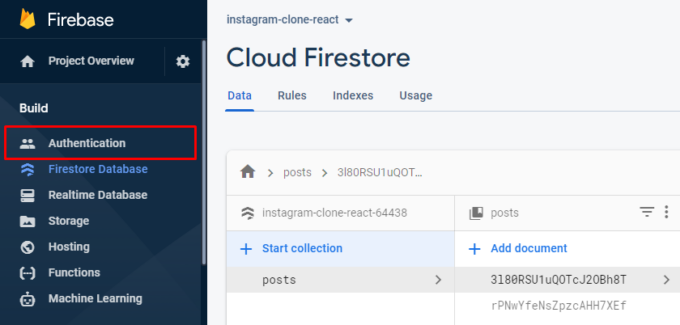
Hello các bạn, trong phần 4 này chúng ta sẽ cùng nhau tìm hiểu và sử dụng các phương thức mà firebase cung...
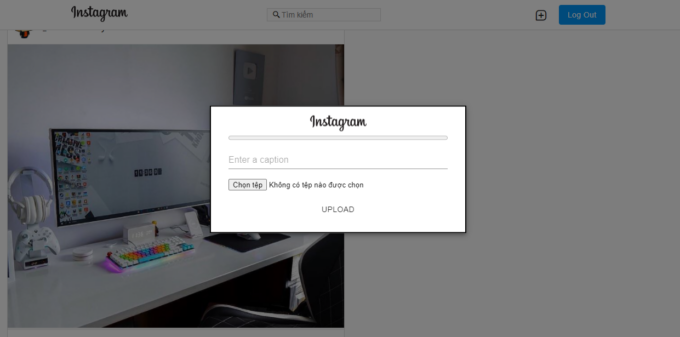
Hướng dẫn clone instagram với React JS và Firebase phần 5.
Ở phần 4, chúng ta đã cùng nhau setup Authentication cho app của của chúng ta. Trong phần 5 này, chúng ta sẽ...
Làm thế nào để sử dụng SVG tốt hơn trong các ứng dụng Flutter?
Là định dạng tiêu chuẩn cho đồ họa vector, Scalable Vector Graphics (SVG) có những lợi thế về độ phân giải hình ảnh...
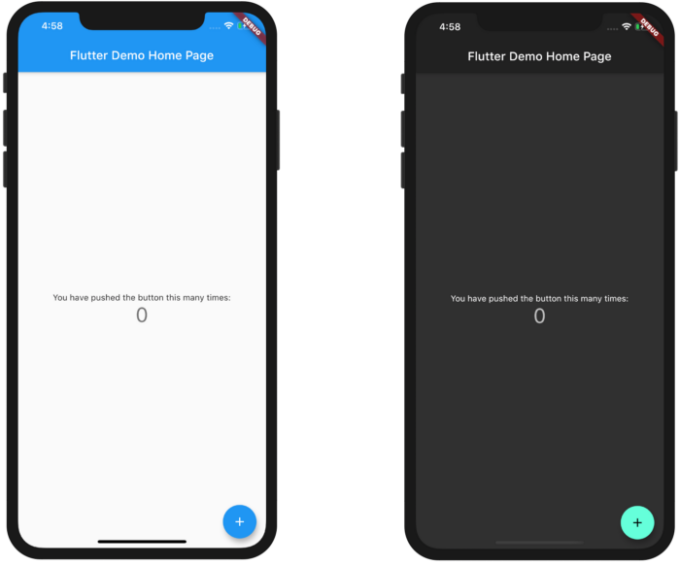
Hướng dẫn làm Splash screen hỗ trợ light/dark mode trong Flutter
Bài viết này sẽ hướng dẫn bạn thiết lập splash screen tùy chỉnh với màu nền và hình ảnh chế độ tối và...
Có gì mới trong phiên bản TypeScript 4.5?
Phiên bản TypeScript 4.5 được phát hành vào ngày 17 tháng 11. Cũng khá lâu rồi TypeScript mới phát hành bản cập nhập...
[FREE DOWNLOAD] FULL SOURCE FLUTTER OUTLOOK REMAKE
Việc tham khảo các source code đã hoàn thiện có thể giúp cải thiện kỹ năng code và tư duy của developer trở...
Lên trình senior ReactJS với những kỹ năng sau
Nếu bạn đang đọc bài viết này, chúc mừng bạn đã bắt đầu quan tâm đến việc phát triển sự nghiệp lập trình...
Tại sao bạn nên chọn GraphQL với ReactJS
GraphQL là một ngôn ngữ truy vấn mã nguồn mở cho Web APIs được tạo ra bởi facebook vào năm 2012. Nó không...
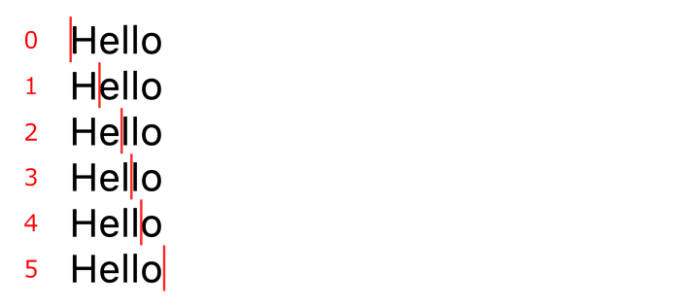
Tìm hiểu TextAffinity trong Flutter
Từ affinity có nghĩa là thu hút. Điều này đề cập đến phần nào của text mà con trỏ (hoặc dấu mũ đôi...
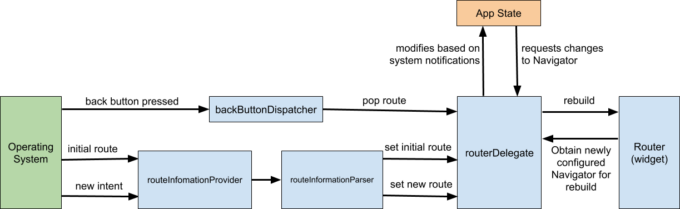
Navigation 2.0 – Routing On Flutter Web
Tìm hiểu cách đồng bộ hóa URL web với các trang Flutter và xử lý điều hướng trên web bằng Flutter Trong bài...
Row & Column Cheat Sheet trong Flutter
1. Row: Row là một widget được sử dụng để hiển thị các child widget theo chiều ngang. Mặc định Row widget không...
Flutter BoxDecoration Cheat Sheet
BoxDecoration cung cấp nhiều cách khác nhau để vẽ một box. Box có border (viền), body (thân) và có thể tạo shadow cho...
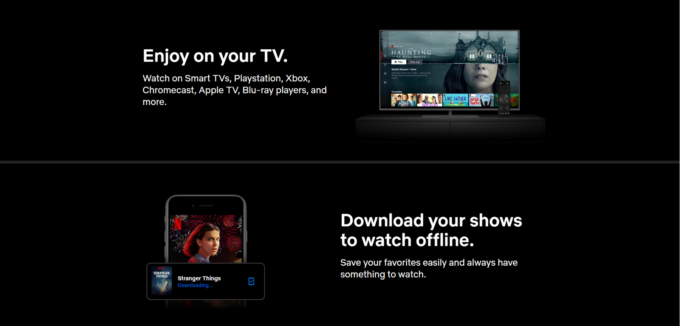
Netflix Clone với ReactJS, Styled Components và Firebase (Firestore & Auth) – Phần 1
Hello các bạn, trong series về ReactJS hôm trước, chúng ta đã hoàn thành được Instagram clone app đơn giản, có authentication, create...
Netflix Clone với ReactJS, Styled Components và Firebase (Firestore & Auth) – Phần 2
Sau phần 1 của series này, chắc hẵn các bạn đã nóng lòng muốn bắt tay ngay vào code rồi đúng không 😁....
Netflix Clone với ReactJS, Styled Components và Firebase (Firestore & Auth) – Phần 3
Tiếp tục công việc đang dang dở ở phần 2, trong phần 3 này chúng ta sẽ làm phần Footer ở Guest Home...










![[FREE DOWNLOAD] FULL SOURCE FLUTTER OUTLOOK REMAKE [FREE DOWNLOAD] FULL SOURCE FLUTTER OUTLOOK REMAKE](https://saotuvi.com/wp-content/uploads/2025/04/249658235_997884060780100_1827520875754601470_n-680x413.png)