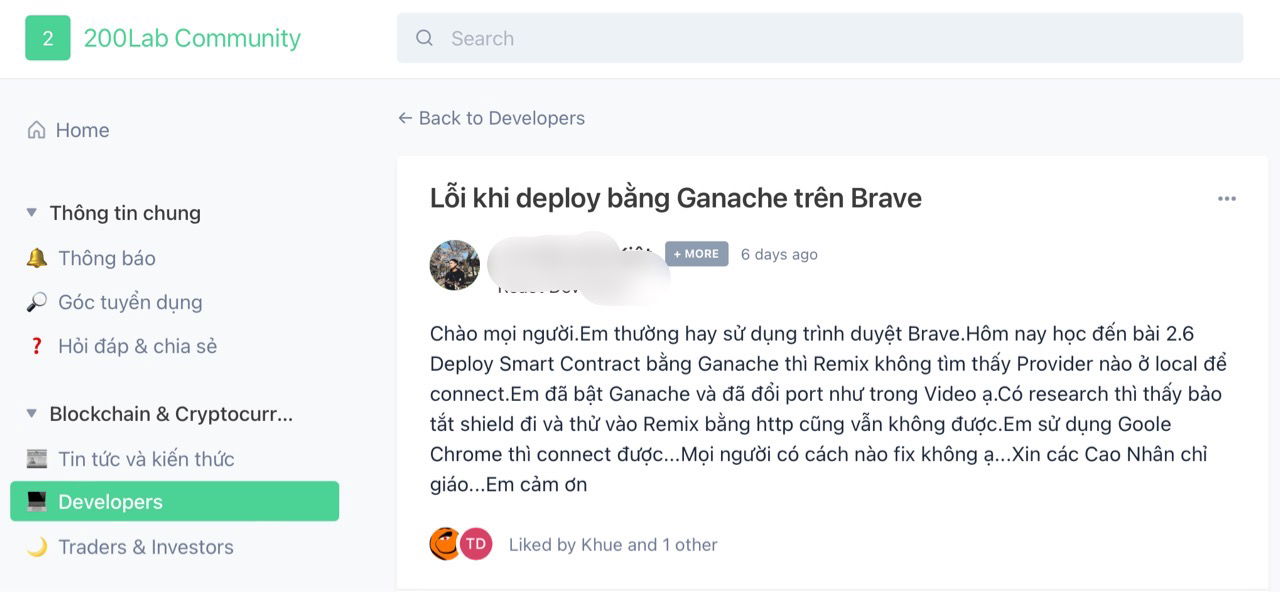
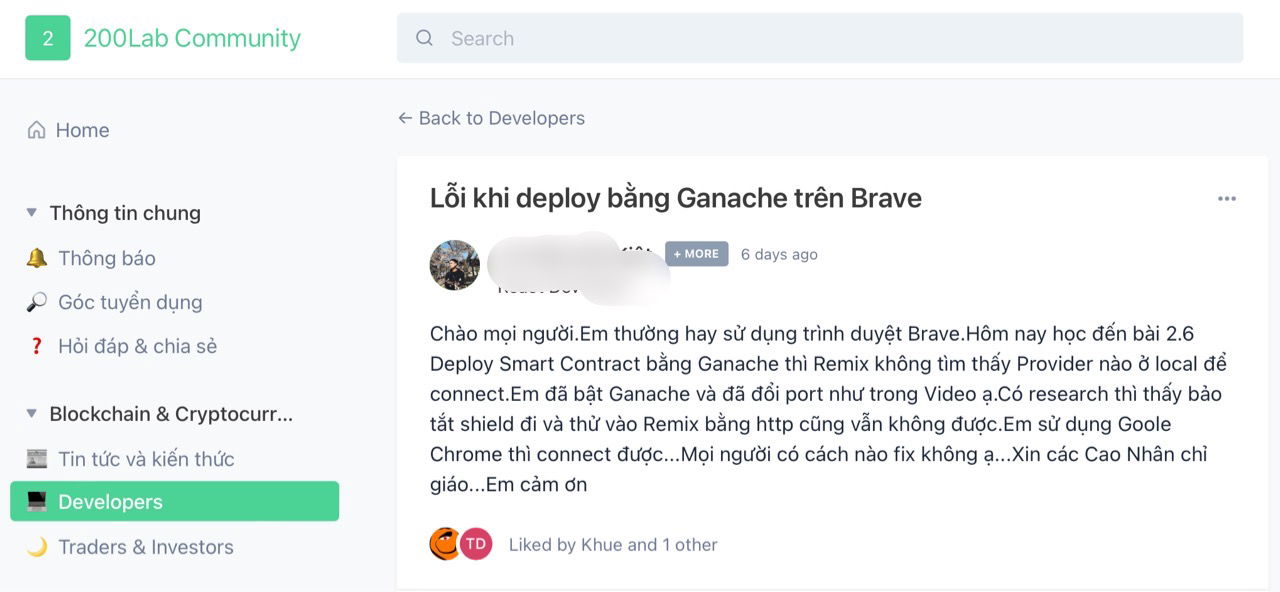
Hôm trước trên 200Lab Community group Blockchain có một lỗi khá thú vị đó là không thể kết nối Ganache với Remix trên trình duyệt Brave. Nhưng khi chuyển từ trình duyệt Brave sang Google Chrome thì kết nối và thao tác như bình thường.

Bài viết này sẽ hướng dẫn cho mọi người cách fix lỗi trên để anh chị nào mình sử dụng trình duyệt Brave để lập trình ngôn ngữ Solidity trên Remix IDE biết cách fix lỗi này ^^.
Ngoài ra, nếu anh chị sử dụng Remix IDE trên Google Chrome thì có thể xem qua bài viết bên dưới để biết cách kết nối Ganache với Remix IDE.
Sử dụng Ganache (Web3 Provider) để deploy Smart Contract
Ở bài viết trước, chúng ta đã cùng nhau viết và deploy Smart Contract đầu tiên thì ở bài viết này em sẽ hướng dẫn mọi người mình sử dụng Ganache để deploy Smart Contract.
 200Lab BlogTùng Đường
200Lab BlogTùng Đường

1. Brave Browser:

Chia sẻ thật lòng thì cá nhân mình không sử dụng trình duyệt Brave. Vì vậy, khi thấy trong group có bài viết trên mình mới bắt đầu search google, tìm hiểu Brave browser và cuối cùng là cài đặt nó về máy tính của mình 😆.
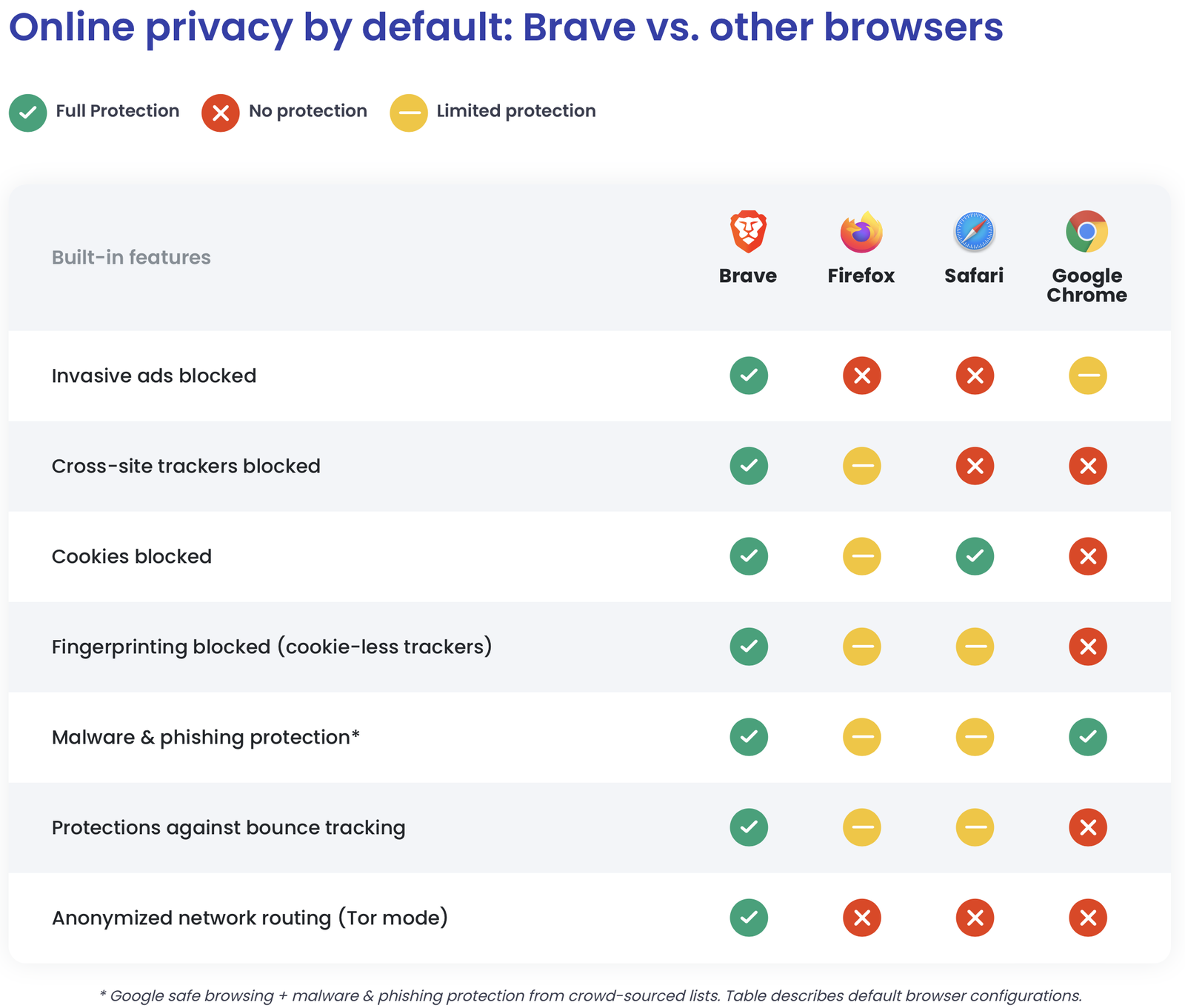
Ấn tượng đầu tiên của mình khi vào website trang chủ của Brave đó chính là dòng description: “Browse privately. Search privately. And ditch Big Tech.”. Thoáng nghĩ thì trình duyệt này có chút khác biệt so với đa số các trình duyệt hiện tại trên thị trường luôn cố gắng “theo dõi” người dùng từng thao tác, hành động. Để hiểu rõ sự khác biệt nó như thế nào thì anh chị có thể xem thêm thông tin ở hình phía bên dưới.

Nhưng mà trọng tâm của bài viết này là hướng dẫn mọi người fix lỗi chứ không phải là giới thiệu về Brave browser cho nên mọi người vào trang chủ để khám phá tiếp nhé 🤣.
2. Fix lỗi kết nối Ganache với Remix IDE:
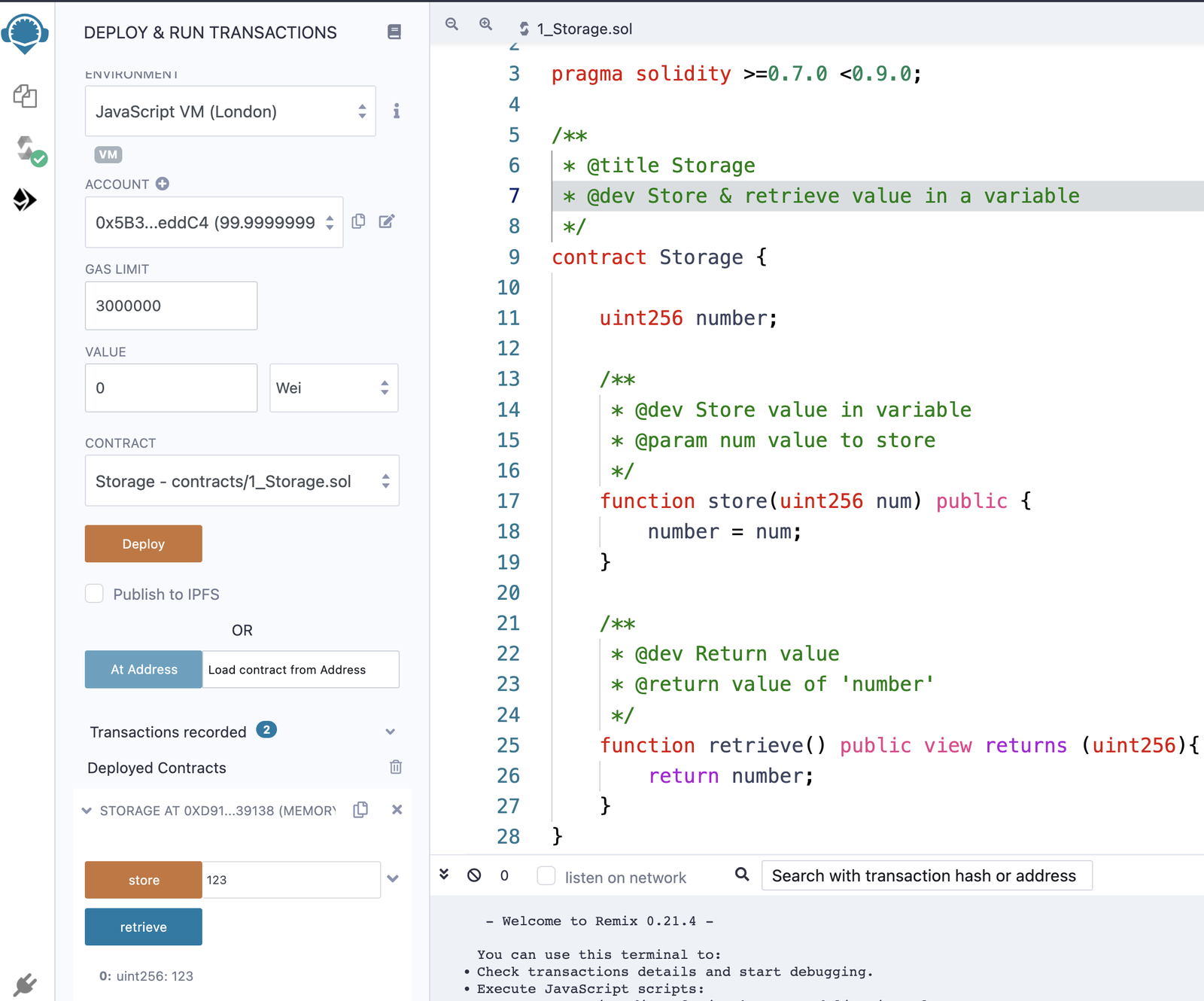
Đầu tiên, để confirm là việc lập trình Smart Contract sử dụng ngôn ngữ Solidity bằng Remix IDE chạy trên trình duyệt Brave sẽ hoạt động như các browser khác nên em đã compile, deploy thử 1 SC mặc định có sẵn. Kết quả là chạy tốt bình thường không vấn đề gì cả.

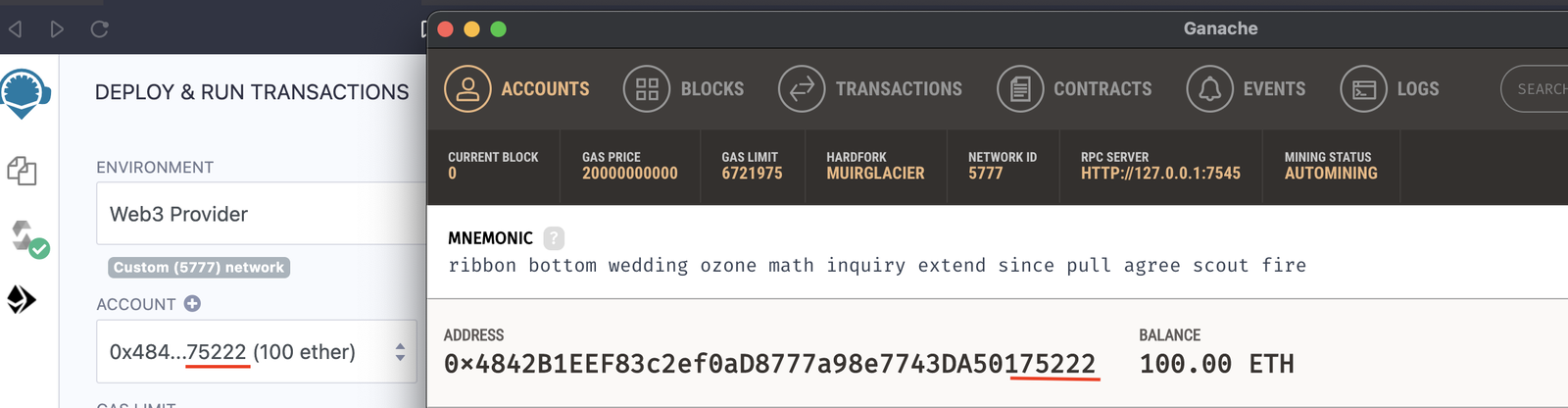
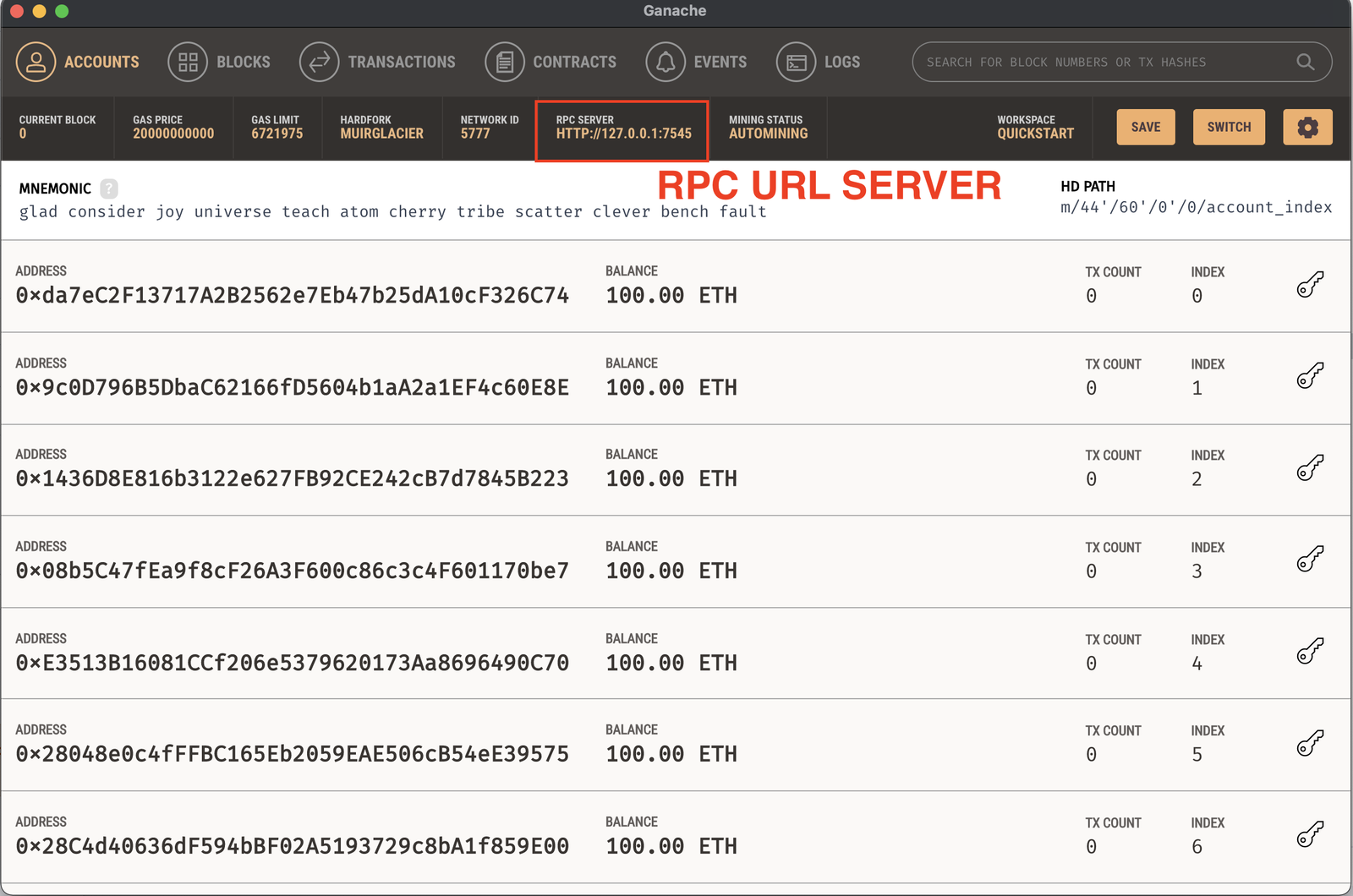
Tiếp theo mình sẽ start Ganache, lấy thông số RPC Url Server hiện tại trong Ganache và kết nối với Remix thông qua môi trường Web3Provider.

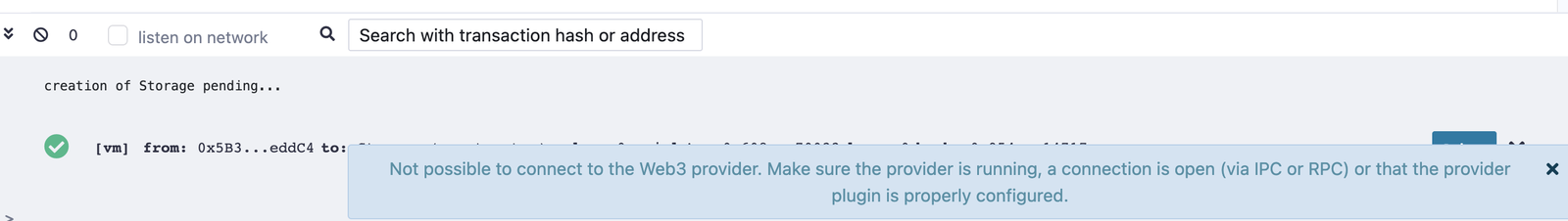
Sau khi cập nhật đúng thông số RPC Url Server của Ganache thì Remix IDE văng ra 1 cái pop-up như hình dưới:

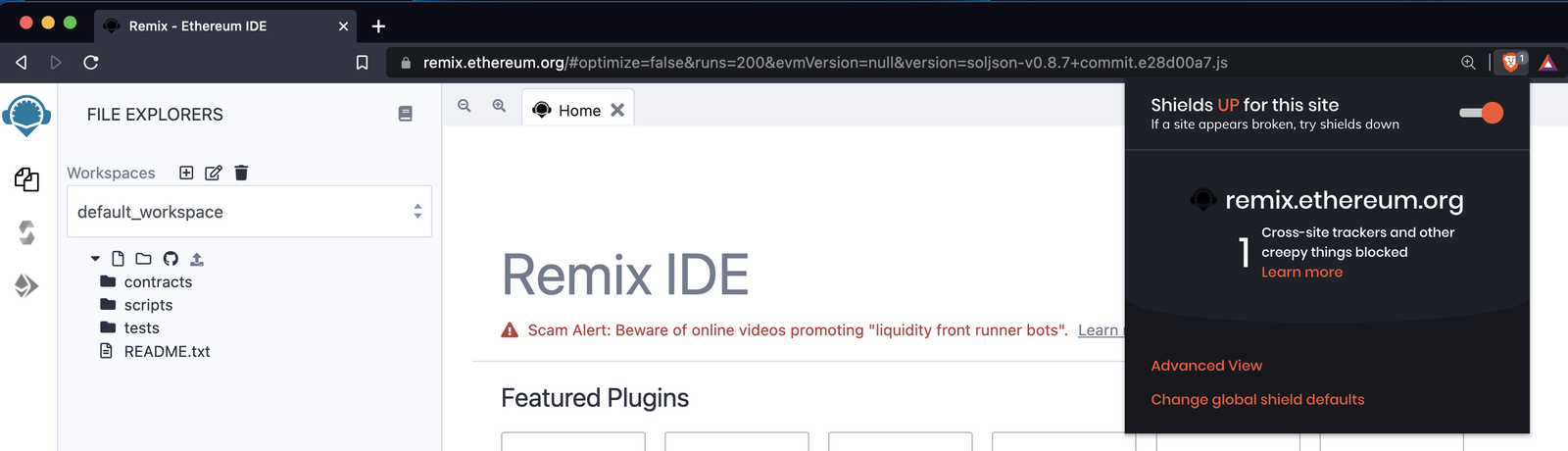
Sau khi tra cứu 1 vòng trên mạng thì mình phát hiện cách fix lỗi như sau. Đầu tiên, anh chị nhấn vào biểu tượng của Brave browser như hình bên dưới. Mặc định thì Brave browser sẽ bật 1 cái “shield (khiên chắn)” để bảo vệ người dùng khỏi các tracker và các thứ mà trình duyệt này “nghi ngờ” có thể gây hại cho người sử dụng.

Rất may mắn là trình duyệt cho phép chúng ta tắt cái shield đó đi khi không cần thiết. Do đó, mình tắt cái shield đó đi và thử kết nối lại với Ganache thì kết quả nó đã chạy được như đúng ý muốn.
Để kiểm tra xem liệu mình đã kết nối Remix với Ganache thành công hay chưa thì anh chị kiểm tra địa chỉ ví đầu tiên hiện tại trên Remix và Ganache có khớp với nhau hay không.