Trong bài viết này, chúng ta sẽ cùng nhau clone một trang mạng xã hội nỗi tiếng, là nơi chia sẽ hình ảnh và video của hàng trăm triệu người trên toàn thế giới, đó chính là Instagram. Chúng ta bắt đầu thôi 😁!
I. Tạo project với creat-react-app.
Để bắt đầu với một project với ReactJS thường các công ty sẽ sử dụng webpack, tuy nhiên ở đây chúng ta tạo một project cá nhân và để học thì chỉ cần sử dụng lệnh create-react-app thôi nhé 😉.
Nếu các bạn dùng npm hoặc npx thì sử dụng câu lệnh như dưới để tạo tự động một project ReactJS nhé 😉
JS
npm create-react-app instagram-clone
npx create-react-app instagram-cloneLưu ý: Để sử dụng các câu lệnh npm hoặc npx thì hãy chắc chắn rằng máy tính của bạn đã cài nodeJS. Nếu chưa bạn có thể vào đây để tải về và cài đặt như bình thường thôi.
II. Tạo app trên firebase
Trong quá trình project đang được tạo chúng ta có thể tranh thủ vào firebase để setup luôn nhé 😁. Nếu chưa có tài khoản thì nhớ đăng ký luôn nha 😉.
Dành cho bạn nào chưa biết thì firebase là một dịch vụ cơ sở dữ liệu theo thời gian thực, nó được cung cấp bởi ông lớn Google và hoạt động trên nền tảng điện toán đám mây. Nó giúp các lập trình phát triển nhanh các ứng dụng di động bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
Khi vào trang chủ của firebase nhấn vào cửa phần Go to console như hình:

Sau đó bạn nhấn vào nút Create a project như hình:

Để tạo project ta có 3 step:
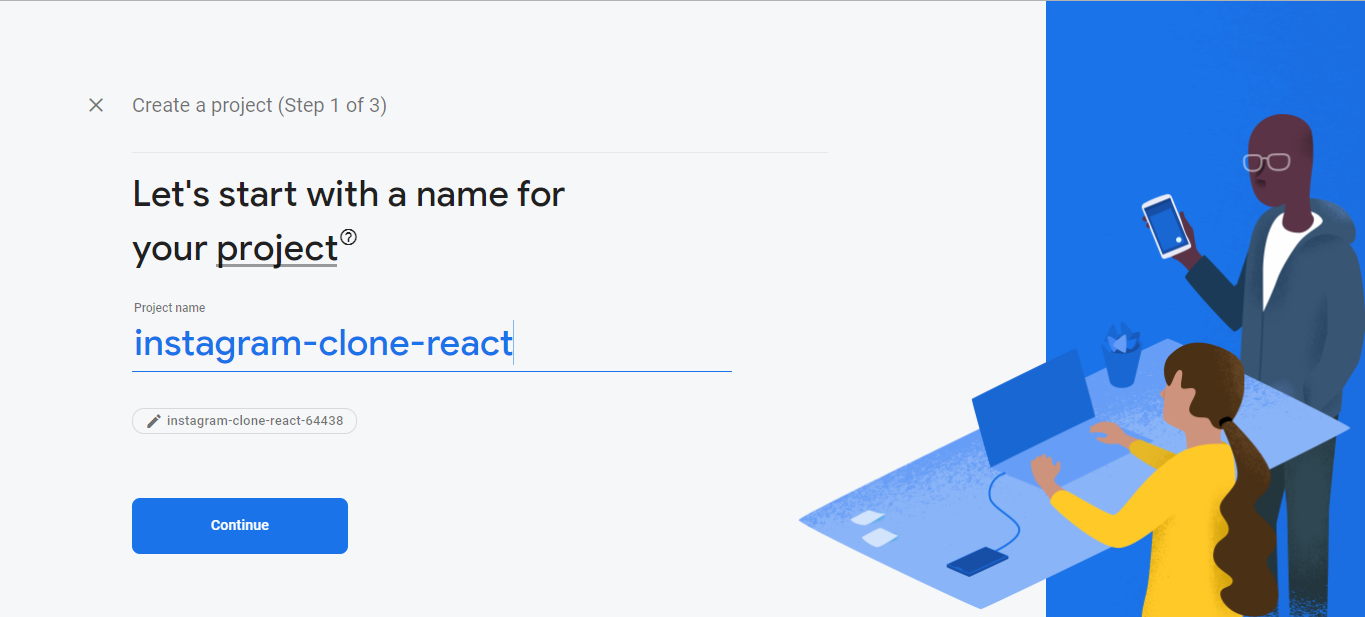
- Step 1: Điền tên của project mà bạn muốn đặt và nhấn Continue để xong step 1 và sang step 2.

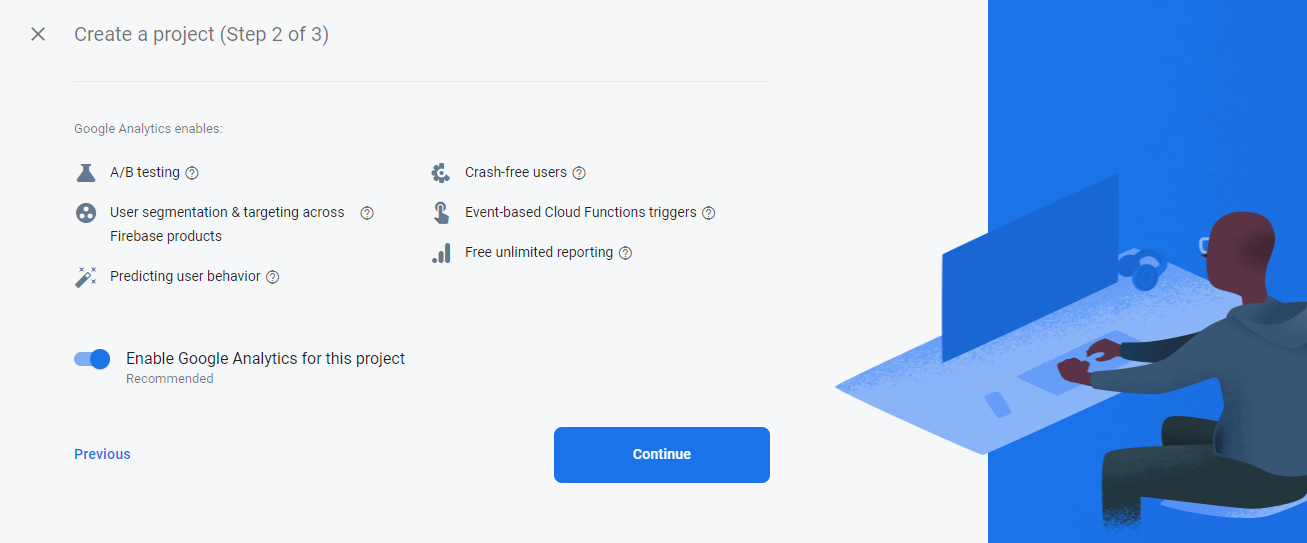
- Step 2: nhấn Continue để sang step 3.

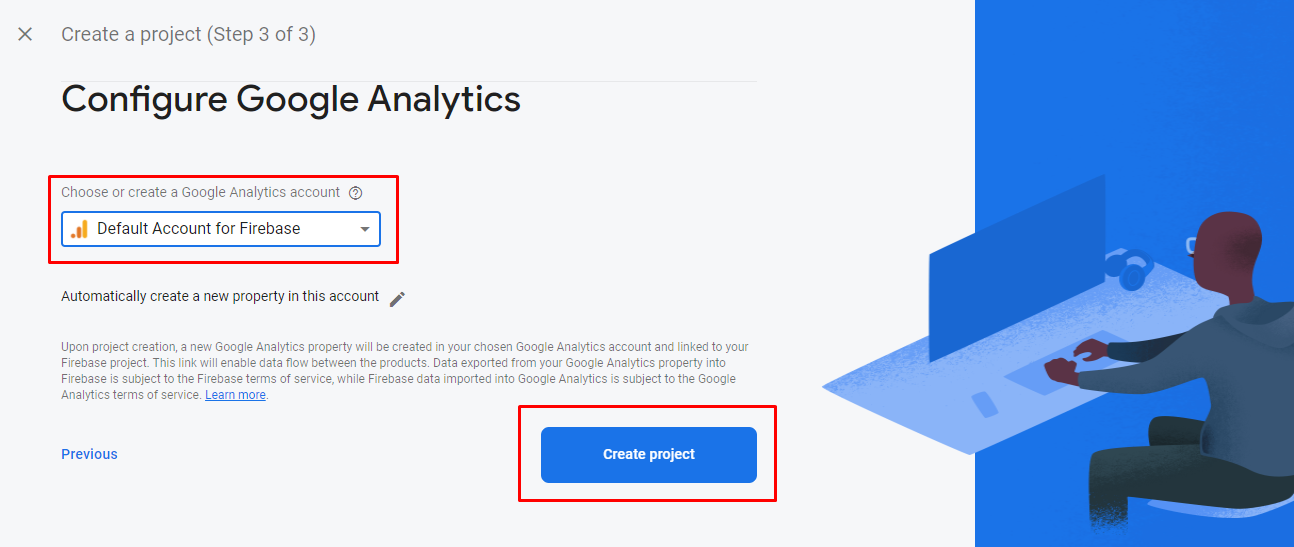
- Step 3: Chọn Default Account for Firebase và nhấn Create project để hệt thống tự động tạo cho chúng ta.

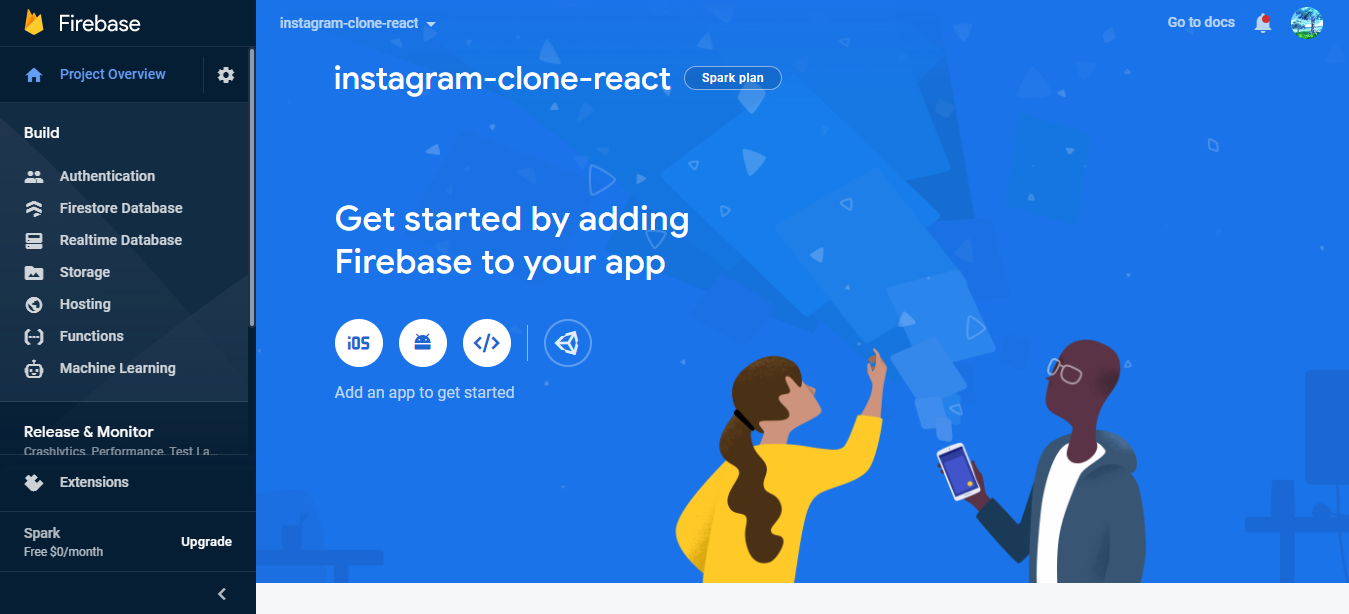
Sau khi cài đặt xong ta được như hình dưới:

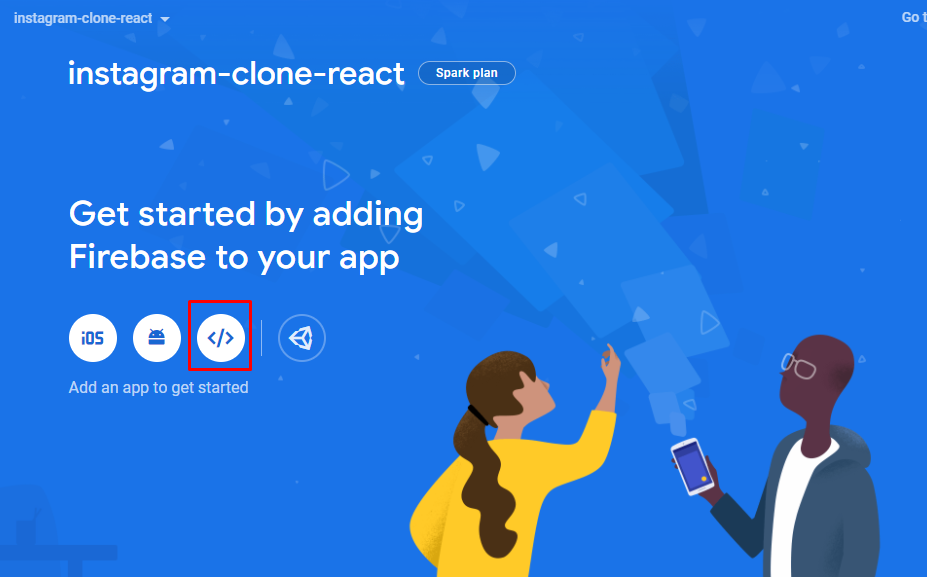
Tiếp theo để setup firebase hosting ta nhấn vào button </> như hình:

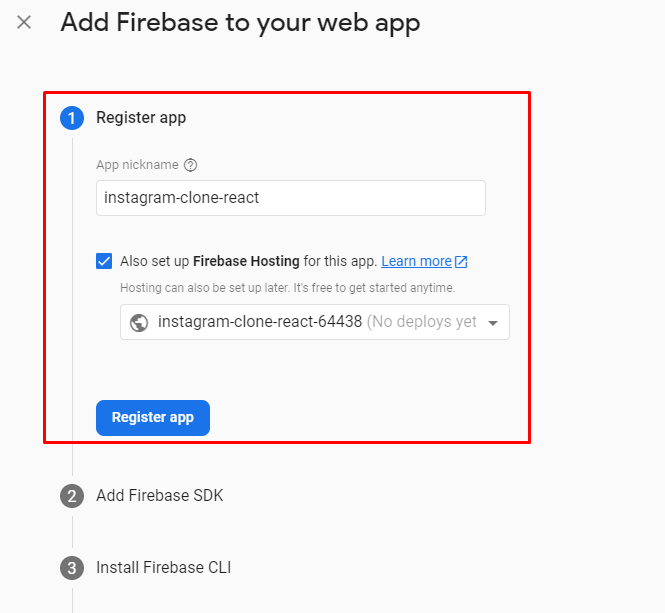
Ở phần này ta có 4 step như sau:
- Step 1: Ta phải đăng ký app trước, App nickname là tên project mà bạn đặt lúc tạo. Sau khi nhập xong click vào check box và click tiếp Register app để tiến hành đăng ký và qua step 2.

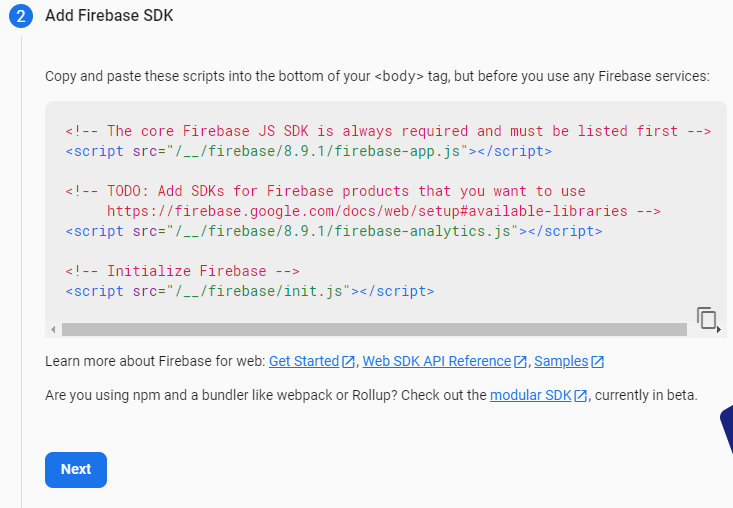
- Step 2: Đây là phần SDK của firebase, ta sẽ cần để add project của chúng ta để có thể sử dụng được các services của firebase. Bước này ta click Next.

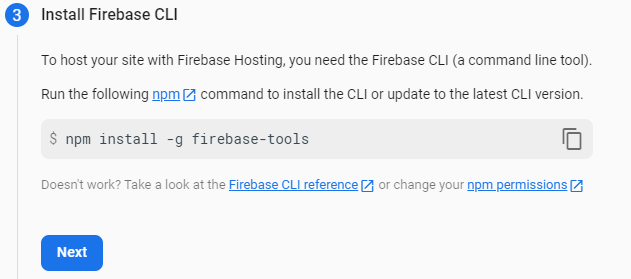
- Step 3: Ở bước này firebase cung cấp cho ta một lệnh
npmđể install toàn bộ các tool mà firebase cung cấp để thao tác với nó trong project của chúng ta. Sau khi cài đặt xong thì click Next nhé 😉.

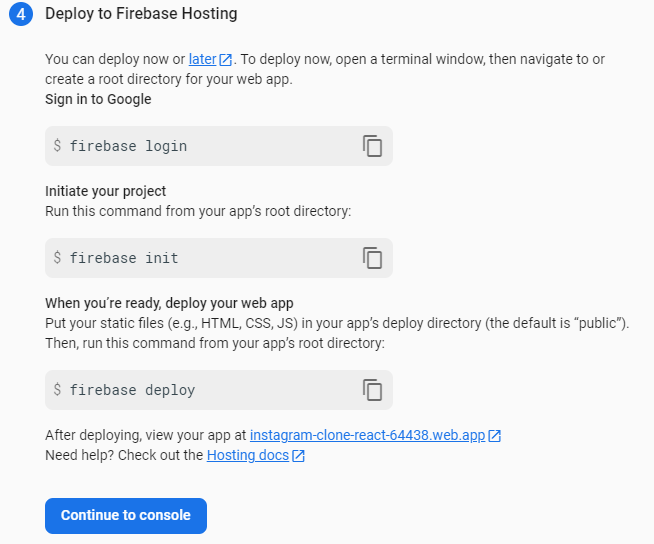
- Step 4: Ở đây là một vài hướng dẫn của firebase cung cấp cho việc deploy, ta chỉ cần click Continue to console để hoàn thành việc setup.

III. Chạy project lần đầu tiên
Để run project, ta gõ lệnh npm start trong phần terminal và nhấn enter nhé. Sau khi chạy thành công ta sẽ có UI khởi đầu như hình nè:

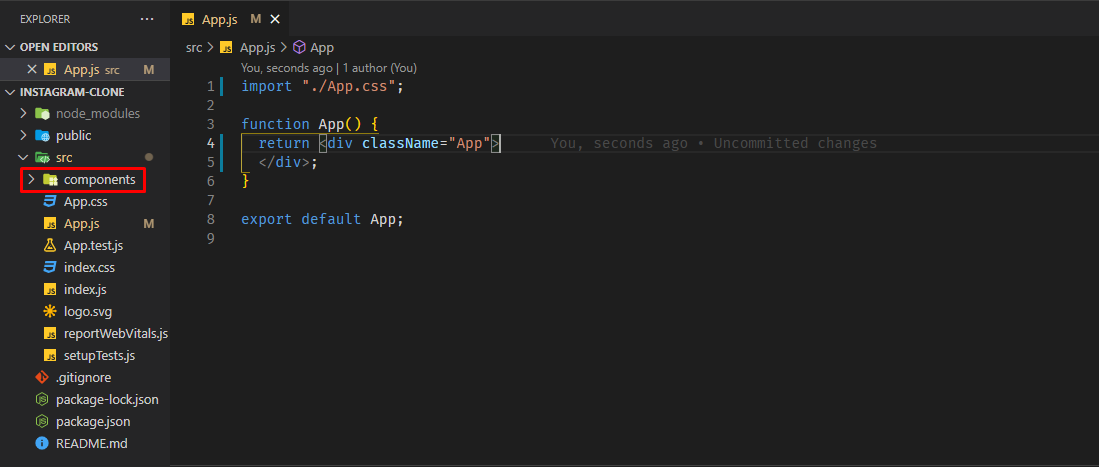
Đây là cấu trúc thư mục của project sau khi ta cài đặt thành công.

IV. Tổng kết
Trên đây là phần 1 của series clone instagram sử dụng ReactJS và Firebase, với phần đầu mình chỉ hướng dẫn các bạn setup một project ReactJS bằng lệnh create-react-app , đăng ký và tạo app trên firebase để có thể sử dụng và lưu trữ data sau này.
Trong phần tiếp theo chúng ta sẽ bắt tay vào code để tạo header và tạo bài post đầu tiên nhé. Hy vọng bài viết này sẽ có ích với các bạn, cảm ơn các bạn đã đọc 🤗.