Bất kì dev nào cũng sẽ biết đến bug, nhưng chắc hẳn việc debug không phải ai cũng sẽ biết đến. Đây là kĩ năng bạn phải biết, để nhanh chóng tìm ra lỗi trong dự án của bạn. Bài viết này sẽ giúp bạn biết cách debug trên VSCode.
1. Tại sao bạn phải biết debug?
Nếu bạn đang nghĩ rằng debug chỉ để tìm ra lỗi, thì hãy gạt bỏ suy nghĩ đó đi, debug có thể giúp bạn nhiều hơn thế:
- Giúp bạn xác định lỗi (có thể về logic hoặc runtime), kịp thời sửa chữa.
- Hiểu rõ về luồng chạy, thực thi của dự án.
- Giảm thiểu thời gian khi bạn ngồi check lỗi bằng
console.logtrong từng hàm một.
2. Hướng dẫn cấu hình project chạy debugger
2.1 Khởi tạo project
👍
npm init -y
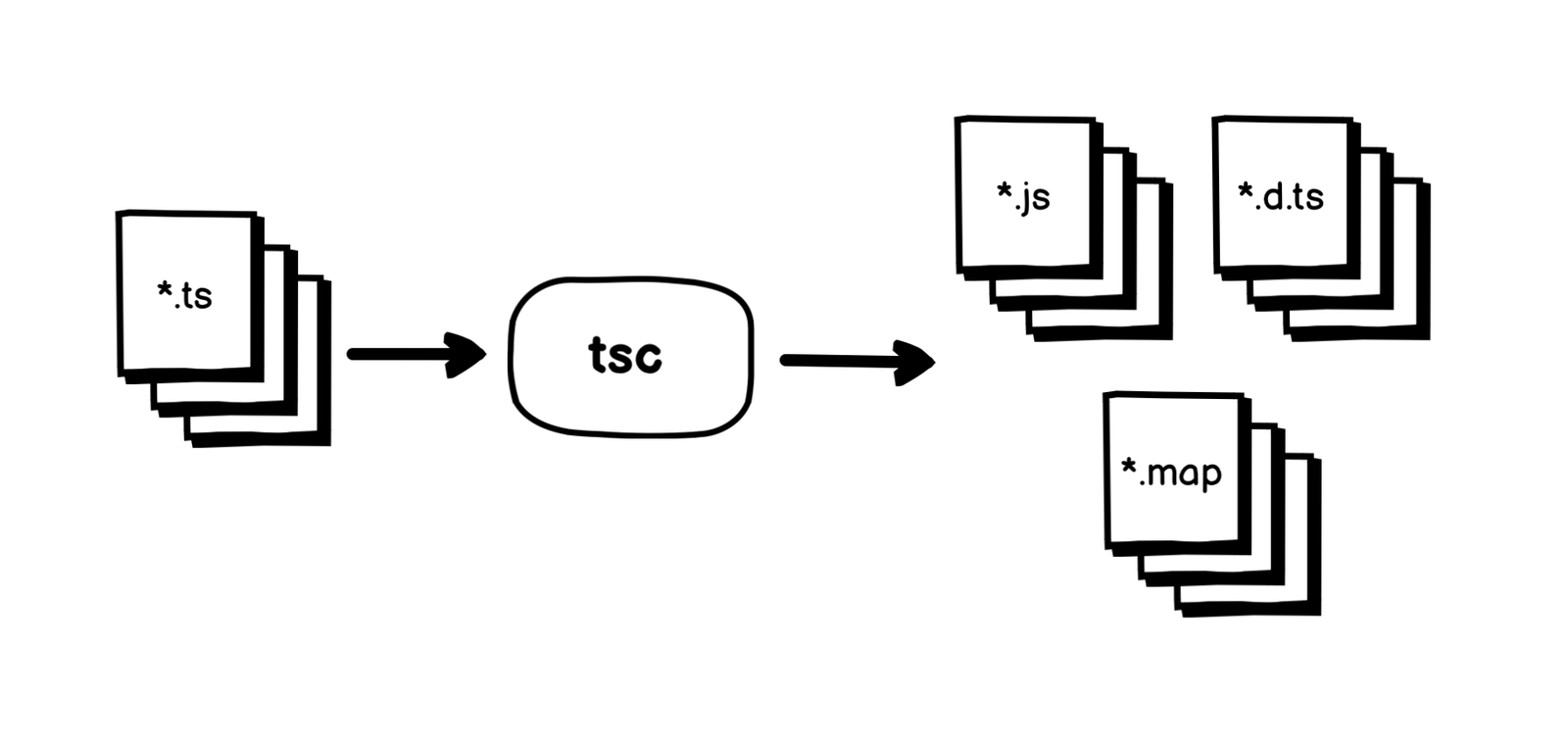
2.2 Cài đặt Typescript
✌️
npm install typescript –save dev
2.3 Tạo file cấu hình Typescript
🤟
npx tsc –init
Đây là cấu hình file tsconfig.json của mình:
Typescript
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"baseUrl": "./src",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
},
}
2.4 Cài đặt và cấu hình Debugger
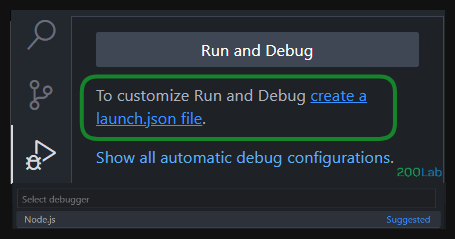
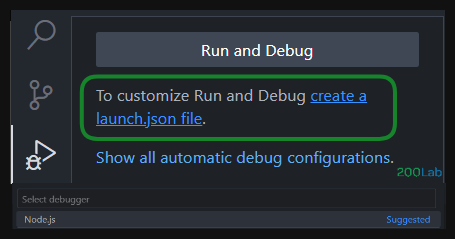
B1: Tạo file launch.json, sau đó VSCode sẽ yêu cầu bạn chọn debugger thì mình sẽ chọn Nodejs.

B2: Bạn có thể cấu hình debug lại trong file launch.json
JSON
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\src\index.ts"
}
]
}Mình sẽ nói sơ qua các cấu hình trong file launch.json
version: phiên bản định dạng tệplaunch.json.configurations: chứa cấu hình debug. Mỗi đối tượng trong mảng sẽ đại diện cho một cấu hình debug.type: loại debug, trong ví dụ là sử dụng Nodejs.request: kiểu debug, trong ví dụ sử dụnglaunchmình muốn khởi chạy chương trình, bắt đầu debug.name: tên của cấu hình debug. Tên này sẽ hiển thị trong menu debug của VSCode để bạn dễ dàng nhận biết.skipFiles: chứa các đường dẫn đến nơi bạn muốn bỏ qua trong quá trình debug. Trong ví dụ thì mình muốn bỏ qua tất cả các tệp nội bộ của Nodejs.program: đường dẫn đến file chính của project.
B3: Nội dung file src/index.ts
Bash
mkdir src
New-Item -Path ./src/index.ts -ItemType FileTypescript
console.log('200Lab - Demo Debugging');
export function sum(a: number, b: number): number {
return a + b;
}
export function mul(a: number, b: number): number {
return a * b;
}
let a = 10;
let b = 20;
// Sum
let resultSum = sum(a, b);
console.log(`${a} + ${b} = ${resultSum}`);
// Mul
let resultMul = mul(a, b);
console.log(`${a} * ${b} = ${resultMul}`);
3. Hướng dẫn chạy debug
B1: Đặt breakpoint

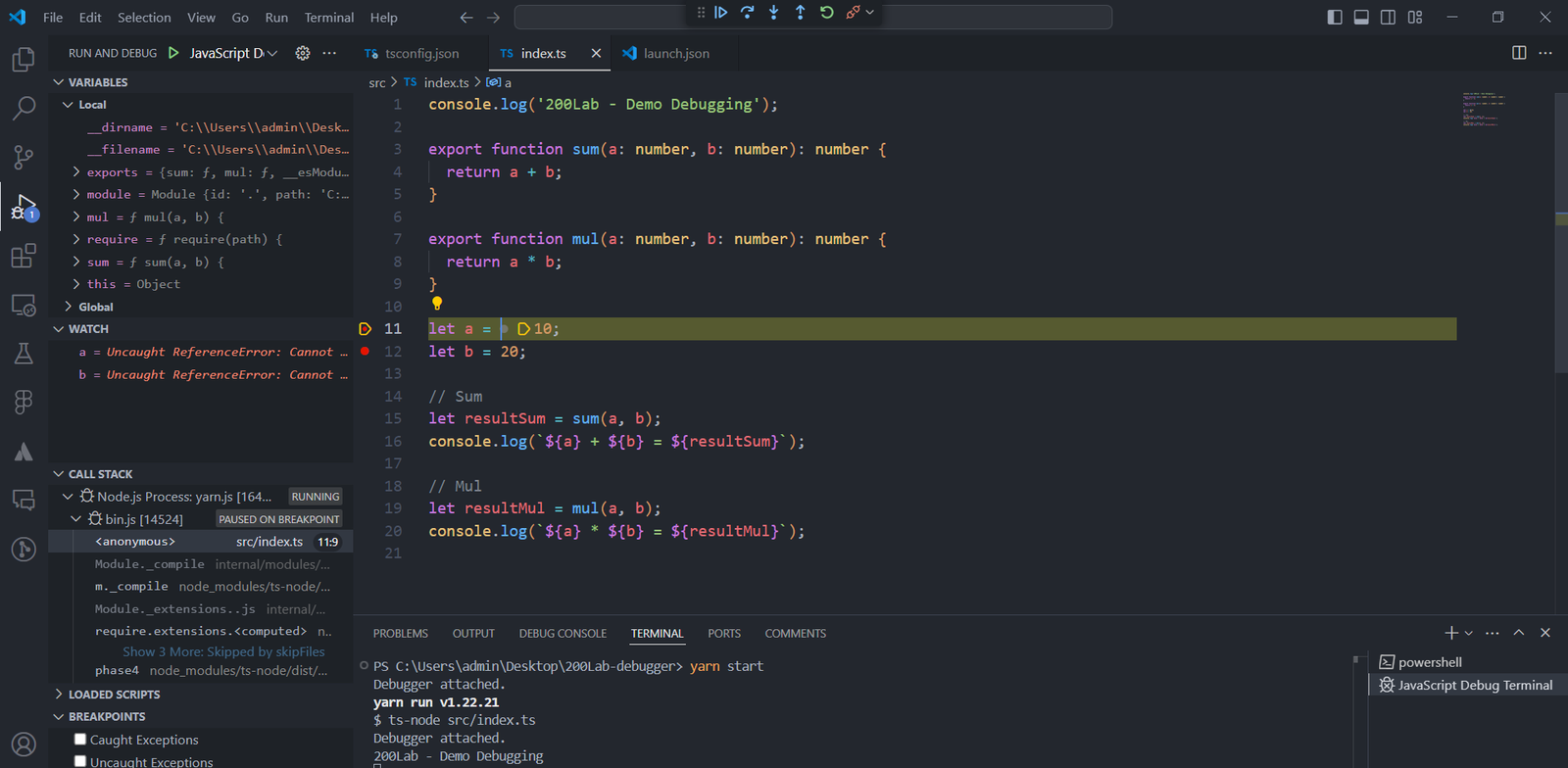
B2: Nhấn phím F5 hoặc click vào mũi tên góc trái màu xanh, lúc này VSCode sẽ hiển thị terminal debug. Bạn tiến hành chạy chương trình với câu lệnh npm run start hoặc yarn start

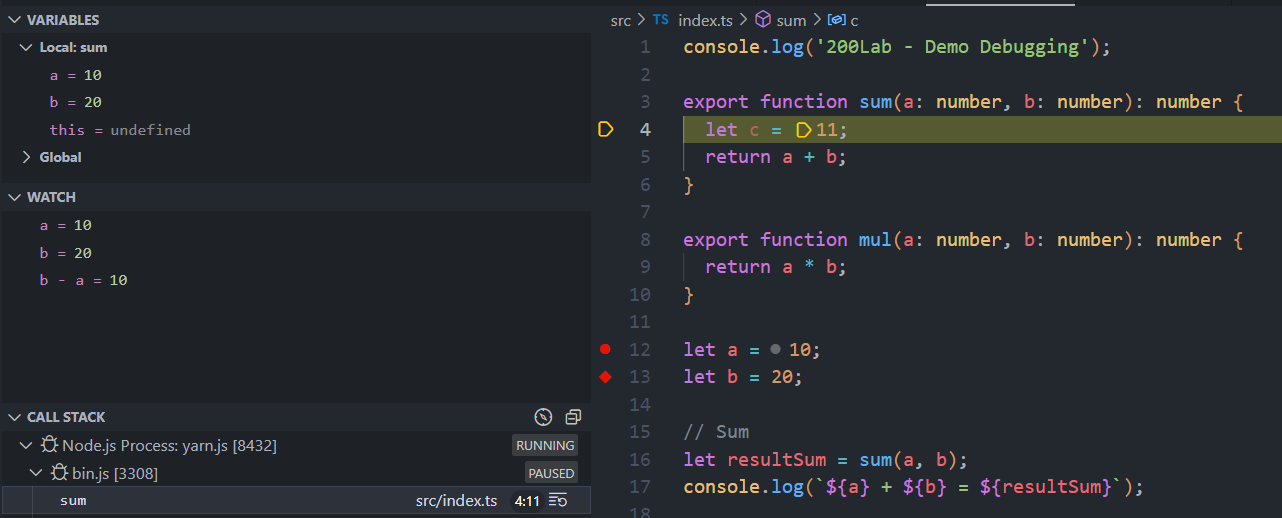
Bạn có thể thấy khi khởi chạy, VSCode sẽ dừng ở nơi bạn đặt breakpoint

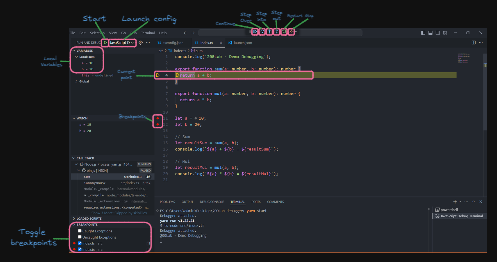
- Continue (F5): thực thi chương trình từ vị trí breakpoint hiện tại đến breakpoint không cần thực hiện qua từng dòng code.
- Step Over (F10): chạy qua hàm hiện tại mà không cần xem bên trong.
- Step Into (F11): đi vào bên trong hàm để xem chi tiết từng dòng mã.
- Step Out (Shift+F11): thoát khỏi hàm hiện tại.
- Stop (Shift + F5): dừng quá trình debug.
4. Một vài tính năng khi sử dụng Debugger trong VSCode
Khi sử dụng debug trong VSCode, có một vài tính năng hữu ích giúp bạn debug một cách hiệu quả hơn:
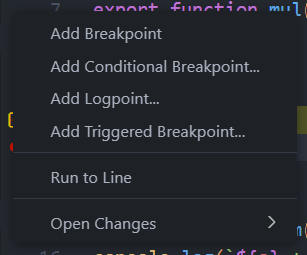
4.1 Sử dụng Breakpoints
Breakpoints cho phép bạn tạm dừng quá trình thực thi chương trình tại điểm đặt breakpoint:
- Conditional Breakpoints (breakpoints có điều kiện): bạn có thể đặt điều kiện cho breakpoint để chương trình chỉ dừng lại khi điều kiện tại breakpoint là đúng.
- Logpoint: thay vì dừng chương trình, logpoint cho phép bạn nhập message.

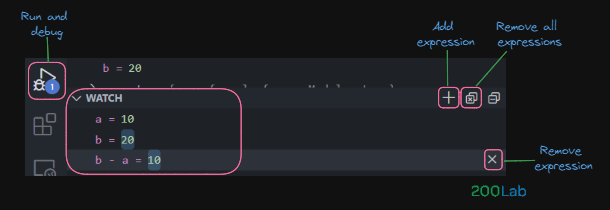
4.2 Sử dụng Watch Expressions
Bạn có thể sử dụng để theo dõi các giá trị của các biểu thức hoặc giá trị của biến trong quá trình debug:
- Mở tab “Run and Debug” hoặc nhấn tổ hợp phím Ctrl + Shift + D (Command + Shift + D for mac).

4.3 Sử dụng Call Stack
Call Stack hiển thị danh sách các hàm được gọi đến tại current point, giúp bạn hiểu rõ luồng thực thi của project hơn.
- Mở tab “Run and Debug” hoặc nhấn tổ hợp phím Ctrl + Shift + D (Command + Shift + D for mac).

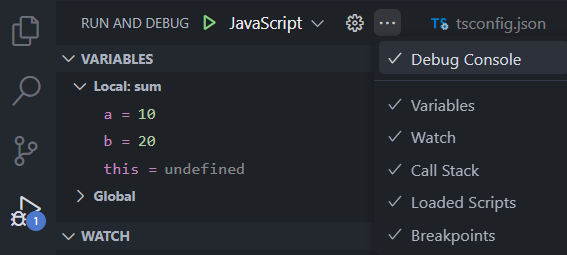
4.4 Sử dụng Debug Console
Debug Console cho phép bạn thực hiện gọi hàm, biểu thức, xem, thay đổi giá trị trực tiếp trong quá trình debug
- Mở tab “Run and Debug” hoặc nhấn tổ hợp phím Ctrl + Shift + D (Command + Shift + D for mac).

5. Kết luận
Hy vọng qua bài viết này, bạn đã hiểu về cách sử dụng debug trong VSCode một cách hiệu quả hơn.
Bạn có thể sẽ quan tâm đến một số các bài viết với các chủ đề khác tại 200Lab dưới đây:
- Typescript là gì? Lựa chọn giữa Typescript và Javascript
- Hiểu sâu về Event Loop trong Nodejs Runtime
- NestJS: Giải Pháp Toàn Diện Cho Ứng Dụng Server-Side