Container widget được sử dụng để chứa child widget với khả năng áp dụng một số thuộc tính styling.
Nếu Container widget không có child, nó sẽ tự động lấp đầy vùng đã cho trên màn hình, nếu không, nó sẽ wrap chiều cao và chiều rộng của child element đã cho.
Lưu ý: Container Widget không nên hiển thị trực tiếp mà không có bất kỳ parent widget. Bạn có thể sử dụng Center widget, Padding Widget, Column Widget, Row Widget hoặc Scaffold Widget với tư cách là parent.
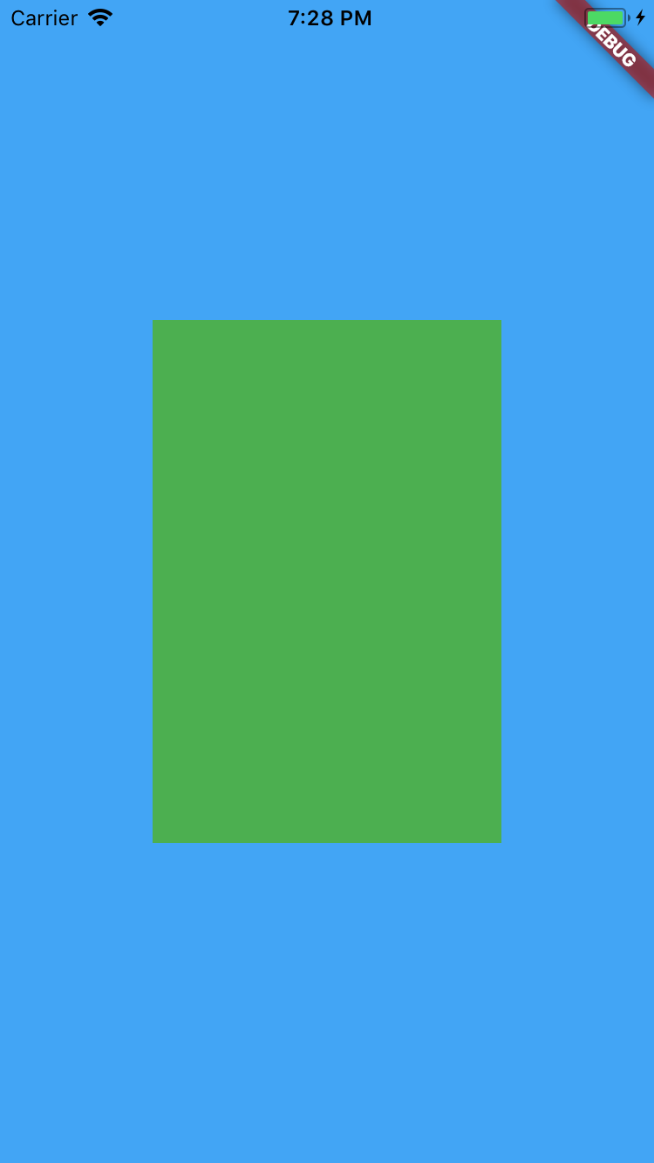
Hãy bắt đầu với một empty container và áp dụng một green color property. Container sẽ lấp đầy tất cả màn hình.
Dart
Center(
child: Container(
color: Colors.green,
),
);
Hãy thêm child cho container
Dart
Center(
child: Container(
color: Colors.green,
child: Text("Flutter CheatSheet."),
),
);
Chúng ta có thể thấy rằng container có kích thước của child. (Chúng ta sẽ nói sau về Text Widget).
Color Property
Bạn có thể sử dụng color property để thêm background cho container.
Bạn sẽ sử dụng Color Class hoặc Colors Class với color property như bên dưới:
Colors Class
sử dụng Colors Class với color name
Dart
Center(
child: Container(
color: Colors.green,
),
);Bạn cũng có thể thêm shade
Dart
Center(
child: Container(
color: Colors.green[400],
),
);Hoặc
Dart
Center(
child: Container(
color: Colors.green.shade400,
),
);Color Class
Sử dụng Color Class với đầy đủ 8 chữ số thập lục phân không phải là 6. Nếu bạn chỉ chỉ định sáu, thì hai chữ số hàng đầu được giả định là 0, có nghĩa là hoàn toàn trong suốt.
Dart
Color(0xFFFFFF); // fully transparent white (invisible)
Color(0xFFFFFFFF); // fully opaque white (visible)Bạn có thể sử dụng.fromARGB(A = Alpha hoặc opacity, R = Red, G = Green, B = Blue) với số màu hoặc số thập lục phân
Dart
Color.fromARGB(0xFF, 0x42, 0xA5, 0xF5);
Color.fromARGB(255, 66, 165, 245);Và bạn có thể sử dụng.fromRGBO(R = Red, G = Green, B = Blue, O = Opacity) với số màu (color number)
Dart
Color c = const Color.fromRGBO(66, 165, 245, 1.0);
Child Property
Cung cấp child widget được chứa trong container, container sẽ wrap chiều rộng & chiều cao của child widget này.
Widget này chỉ có thể có một child. Để bố trí nhiều children, hãy để child của widget này là một widget như Row, Column, hoặc Stack, có children property và sau đó cung cấp các children cho widget đó.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
child: new Text("Flutter Cheatsheet"),
),
);Alignment Property
Chúng ta sử dụng Alignment Class với alignment property được áp dụng cho việc căn chỉnh các child widget.
Alignment nhận vào 2 tham số x và y.
Alignment(0.0, 0.0)đại diện cho tâm của hình chữ nhật.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
child: new Text("Flutter Cheatsheet",
style: TextStyle(
fontSize: 10.0
),
),
alignment: Alignment(0.0, 0.0),
),
);
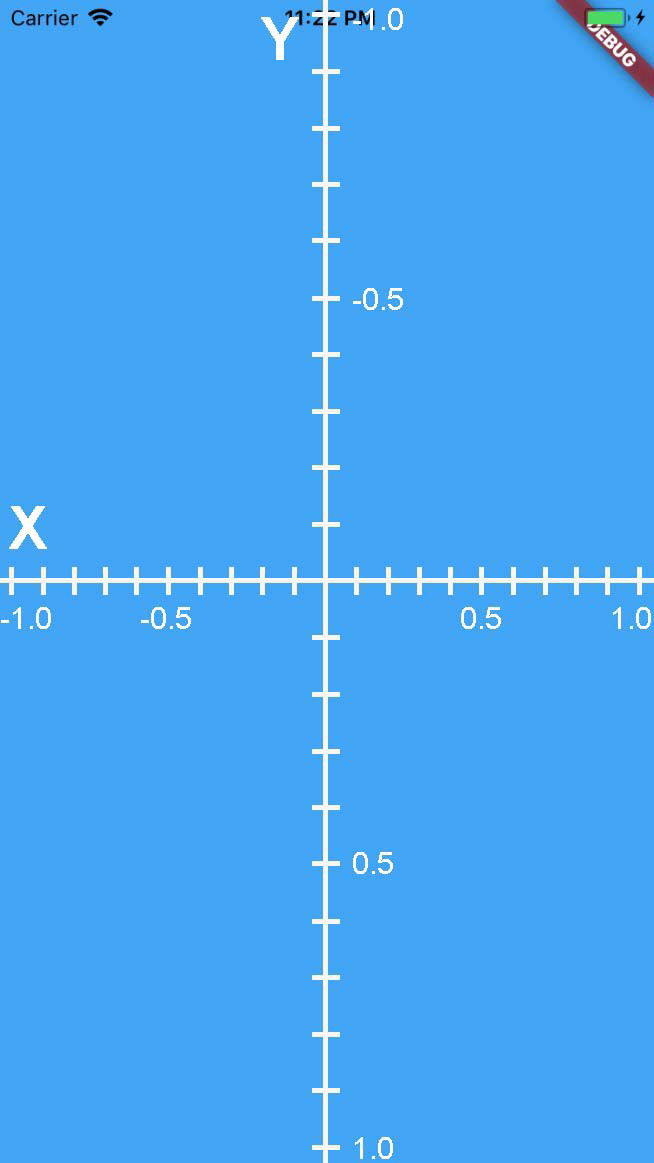
Alignment(-1.0, -1.0)đại diện cho phía trên bên trái của hình chữ nhật.

Alignment(1.0, 1.0) đại diện cho phía dưới bên phải của hình chữ nhật.

Alignment(0.0, 3.0)thể hiện một điểm có tâm theo chiều ngang đối với hình chữ nhật và theo chiều dọc bên dưới đáy hình chữ nhật bằng chiều cao của hình chữ nhật.
Hình dưới đây cho thấy đồ thị của X và Y

Bạn cũng có thể sử dụng một tên cố định với class Alignment
Alignment.bottomCenterĐiểm chính giữa dọc theo cạnh dưới giống nhưAlignment(0.0, 1.0)
Alignment.bottomLeftGóc dưới cùng bên trái giống vớiAlignment(-1.0, 1.0)
Alignment.bottomRightGóc dưới cùng bên phải giống vớiAlignment(1.0, 1.0)
Alignment.centerĐiểm trung tâm, theo cả chiều ngang và chiều dọc giống nhưAlignment(0.0, 0.0)
Alignment.centerLeftĐiểm chính giữa dọc theo cạnh trái giống nhưAlignment(-1.0, 0.0)
Alignment.centerRightĐiểm chính giữa dọc theo cạnh bên phải giống nhưAlignment(1.0, 0.0)
Alignment.topCenterĐiểm chính giữa dọc theo cạnh trên giống như Alignment(0.0, -1.0)
Alignment.topLeftGóc trên cùng bên trái giống vớiAlignment(-1.0, -1.0)
Alignment.topRightGóc trên cùng bên phải giống vớiAlignment(1.0, -1.0)
Bạn có thể sử dụng FractionalOffset Class với alignment property.
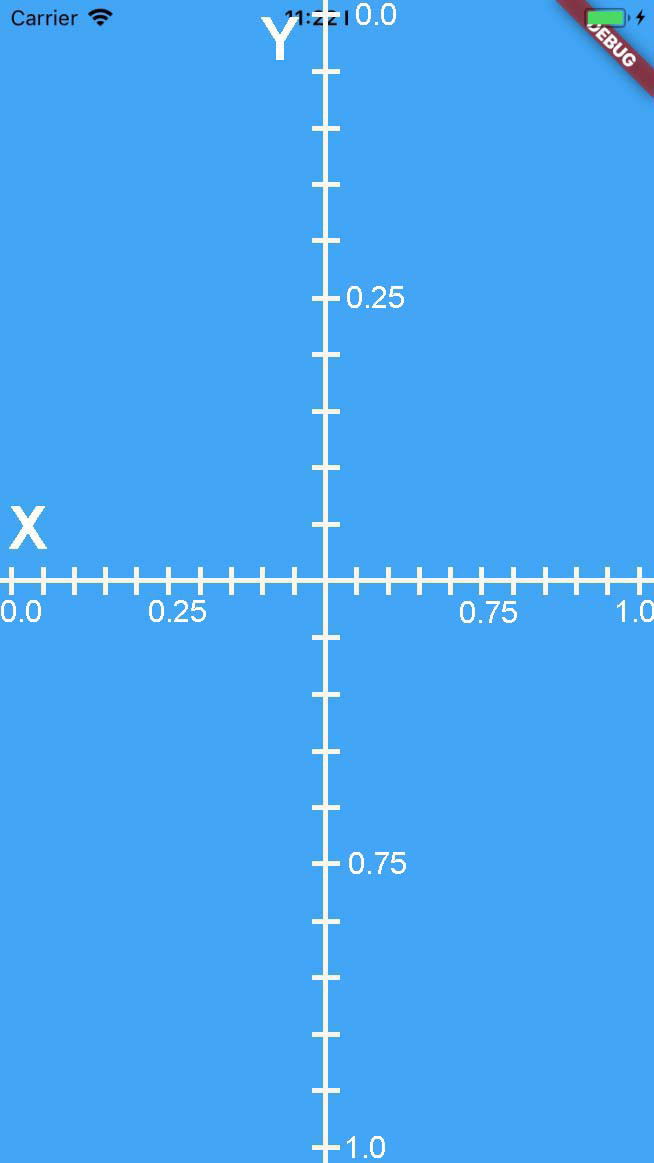
FractionalOffset và Alignment là hai đại diện khác nhau của cùng một thông tin: vị trí bên trong hình chữ nhật so với kích thước của hình chữ nhật. Sự khác biệt giữa hai class là trong hệ thống tọa độ mà chúng sử dụng để biểu diễn vị trí.
FractionalOffset sử dụng hệ tọa độ có điểm gốc ở góc trên bên trái của hình chữ nhật trong khi Alignment sử dụng hệ tọa độ có điểm gốc ở tâm hình chữ nhật.

Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
child: new Text("Flutter Cheatsheet",
style: TextStyle(
fontSize: 20.0
),
),
alignment: FractionalOffset(0.5, 0.5),
),
);
Bạn cũng có thể sử dụng một tên cố định với class FractionalOffset
FractionalOffset.bottomCenterĐiểm chính giữa dọc theo cạnh dưới giống vớiFractionalOffset(0.5, 1.0)
FractionalOffset.bottomLeftGóc dưới bên trái giống vớiFractionalOffset(0.0, 1.0)
FractionalOffset.bottomRightGóc dưới cùng bên phải giống vớiFractionalOffset(1.0, 1.0)
FractionalOffset.centerĐiểm trung tâm, theo cả chiều ngang và chiều dọc giống nhưFractionalOffset(0.5, 0.5)
FractionalOffset.centerLeftĐiểm chính giữa dọc theo cạnh trái giống vớiFractionalOffset(0.0, 0.5)
FractionalOffset.centerRightĐiểm trung tâm dọc theo cạnh bên phải giống nhưFractionalOffset(1.0, 0.5)
FractionalOffset.topCenterĐiểm chính giữa dọc theo cạnh trên giống vớiFractionalOffset(0.5, 0.0)
FractionalOffset.topLeft Góc trên bên trái giống vớiFractionalOffset(0.0, 0.0)
FractionalOffset.topRightGóc trên cùng bên phải giống vớiFractionalOffset(1.0, 0.0)
Bạn có thể sử dụng AlignmentDirectional Class với alignment property.
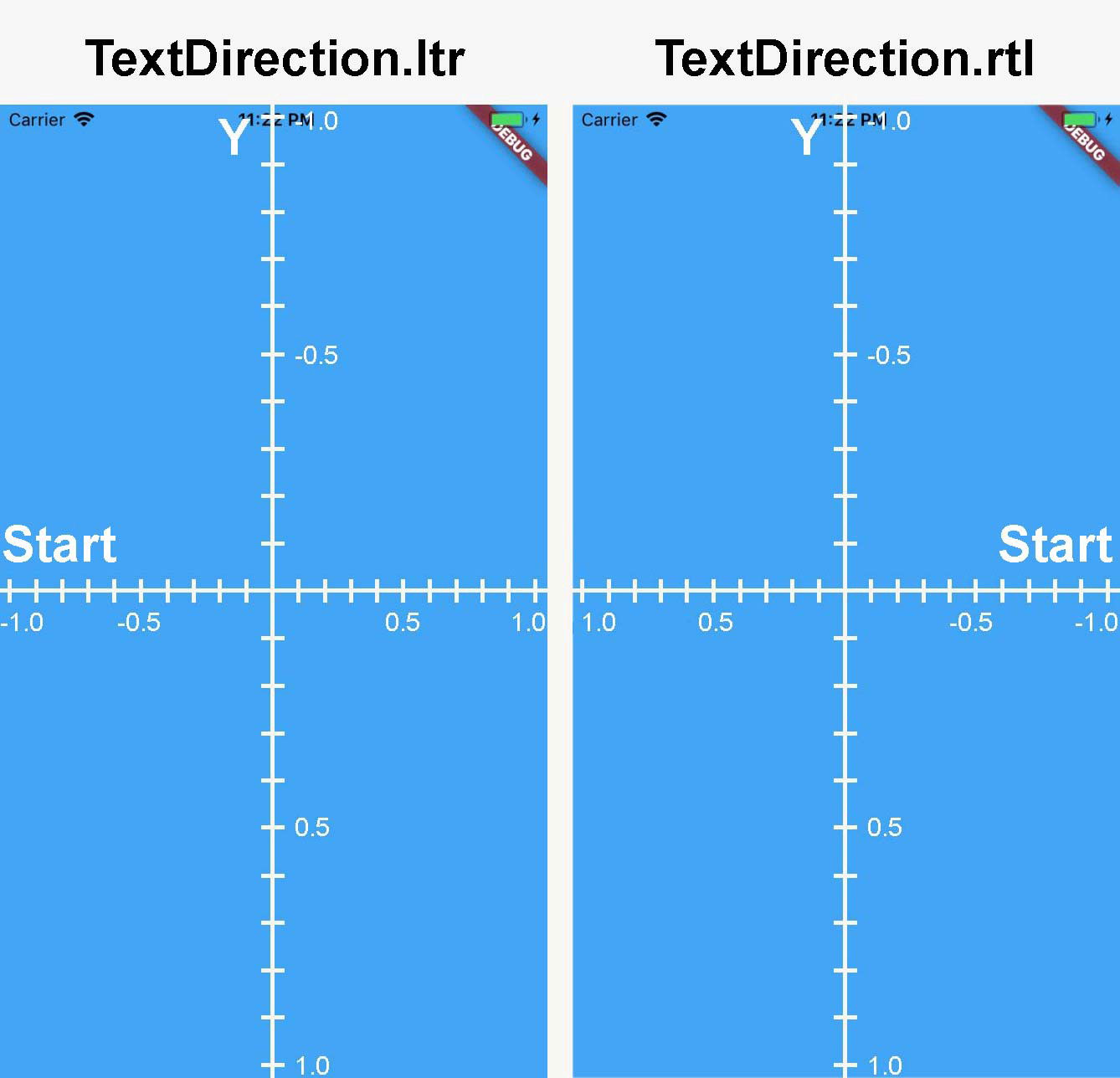
Offset được biểu thị dưới dạng một phần của Size, nhưng có horizontal component phụ thuộc vào writing direction.
Điều này có thể được sử dụng để chỉ ra offset từ bên trái trong văn bản TextDirection.ltr và offset từ bên phải trong văn bản TextDirection.rtl mà không cần phải biết text direction hiện tại.

Bạn cũng có thể sử dụng một tên cố định với class AlignmentDirectional
AlignmentDirectional.bottomCenterĐiểm chính giữa dọc theo cạnh dưới giống nhưAlignmentDirectional(0.0, 1.0)
AlignmentDirectional.bottomEndGóc dưới cùng ở phía “cuối” giống vớiAlignmentDirectional(1.0, 1.0)
AlignmentDirectional.bottomStartGóc dưới cùng ở phía “bắt đầu” giống vớiAlignmentDirectional(-1.0, 1.0)
AlignmentDirectional.centerĐiểm trung tâm, theo cả chiều ngang và chiều dọc giống nhưAlignmentDirectional(0.0, 0.0)
AlignmentDirectional.centerEndĐiểm trung tâm dọc theo cạnh “cuối” giống nhưAlignmentDirectional(1.0, 0.0)
AlignmentDirectional.centerStartĐiểm chính giữa dọc theo cạnh “bắt đầu” giống nhưAlignmentDirectional(-1.0, 0.0)
AlignmentDirectional.topCenterĐiểm chính giữa dọc theo cạnh trên giống nhưAlignmentDirectional(0.0, -1.0)
AlignmentDirectional.topEndGóc trên cùng ở phía “cuối” giống vớiAlignmentDirectional(1.0, -1.0)
AlignmentDirectional.topEndGóc trên cùng ở phía “bắt đầu” giống vớiAlignmentDirectional(-1.0, -1.0)
Constraints Property
Constraint chỉ là một thuộc tính chỉ định kích thước hoặc không gian mà một widget có thể lấy. Hầu hết các widget và giao diện người dùng có thể được xây dựng bằng cách sử dụng BoxConstraint đơn giản.
BoxConstraint chỉ quan tâm đếnminWidth, maxWidth, minHeightvàmaxHeight.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
constraints: BoxConstraints(
maxHeight: 300.0,
maxWidth: 200.0,
minWidth: 150.0,
minHeight: 150.0
),
),
),
);
Như chúng ta đã biết trước đây, nếu container widget không có child, nó sẽ tự động lấp đầy vùng đã cho trên màn hình và bởi vì chúng ta có chiều rộng tối đa và chiều cao tối đa nên container sẽ lấp đầy kích thước vùng của chiều rộng tối đa và chiều cao tối đa.
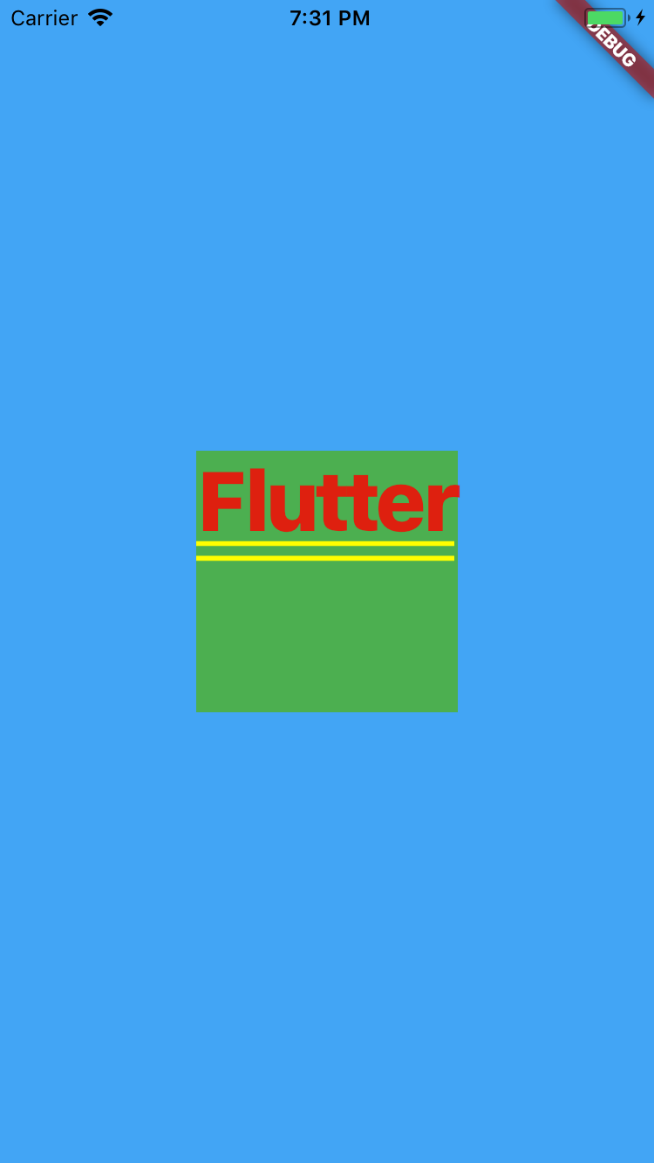
Hãy thêm Text widget vào container.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
child: Text("Flutter"),
constraints: BoxConstraints(
maxHeight: 300.0,
maxWidth: 200.0,
minWidth: 150.0,
minHeight: 150.0
),
),
),
);
Bởi vì có child trong container, nó sẽ wrap chiều cao và chiều rộng của child element đã cho và vì chúng ta có chiều rộng tối thiểu và chiều cao tối thiểu, vì vậy nó sẽ lấy kích thước đã cho trong BoxConstraints.
Hãy thử với một văn bản dài.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
child: Text("Flutter Cheatsheet Flutter Cheatsheet"),
constraints: BoxConstraints(
maxHeight: 300.0,
maxWidth: 200.0,
minWidth: 150.0,
minHeight: 150.0
),
),
),
);

Chúng ta có thể thấy trong ảnh chụp màn hình, container không thể sử dụng nhiều hơn chiều rộng tối đa và chiều cao tối đa.
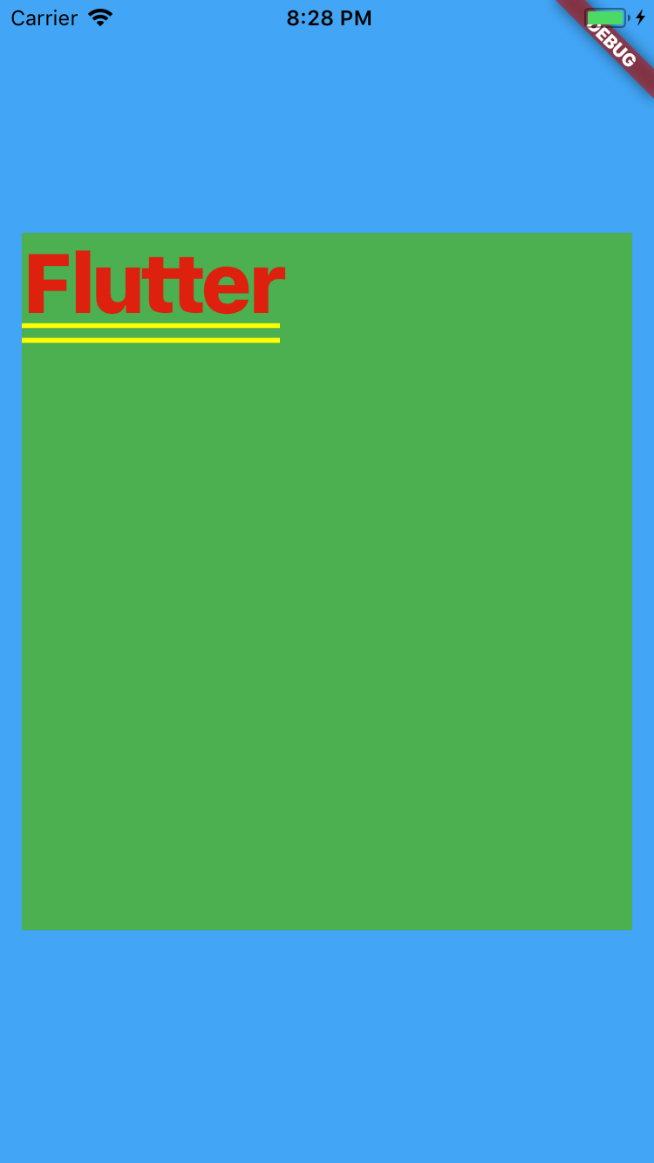
Nếu chúng ta cần mở rộng container của mình đến kích thước tối đa ngay cả khi container có child, chúng ta có thể sử dụng BoxConstraints.expand()
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
child: Text("Flutter"),
constraints: BoxConstraints.expand(),
),
),
);

Chúng ta có thể thấy rằng container đã không wrap chiều cao và chiều rộng của child element đã cho, nó đã sử dụng đến mức tối đa.
Bạn cũng có thể thiết lập chiều rộng và chiều cao dưới dạng tham số.

Margin Property
Margin chỉ là một thuộc tính chỉ định để thêm không gian trống bao quanh container bằng cách sử dụng giá trị không đổi EdgeInsets.
EdgeInsets.all()
nếu bạn cần canh lề ở tất cả các bên
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
margin: new EdgeInsets.all(20.0),
),
),
);
EdgeInsets.symmetric()
Nếu bạn cần thêm lề với các hiệu số dọc và/hoặc ngang đối xứng
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
margin: new EdgeInsets.symmetric(
vertical: 20.0,
horizontal: 50.0
),
),
),
);

EdgeInsets.fromLTRB()
Nếu bạn cần thêm lề từ các hiệu số từ trái, trên, phải và dưới.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
margin: new EdgeInsets.fromLTRB(20.0, 30.0, 40.0, 50.0),
),
),
);

EdgeInsets.only()
Nếu bạn cần thêm lề chỉ với các giá trị đã cho khác 0.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
color: Colors.green,
margin: new EdgeInsets.only(
left: 20.0,
bottom: 40.0,
top: 50.0
),
),
),
);

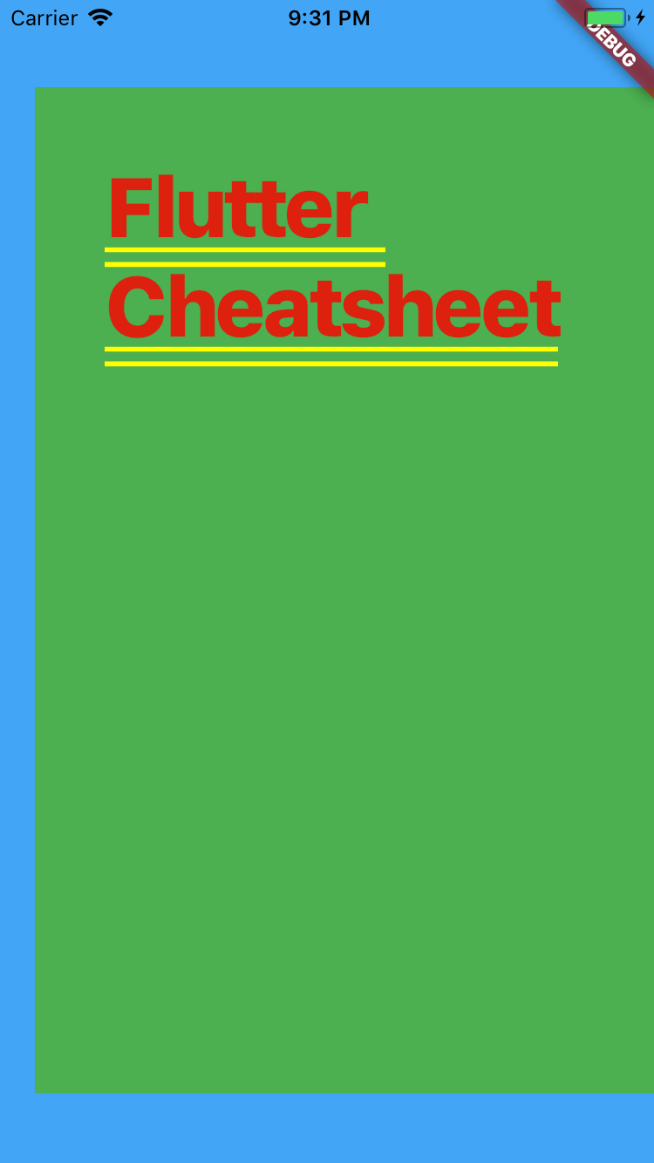
Padding Property
Padding chỉ là một thuộc tính được chỉ định để thêm không gian trống bên trong container bằng cách sử dụng một giá trị không đổi EdgeInsets giống như lề.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
margin: new EdgeInsets.only(
left: 20.0,
bottom: 40.0,
top: 50.0
),
padding: new EdgeInsets.all(40.0),
color: Colors.green,
child: Text("Flutter Cheatsheet"),
constraints: BoxConstraints.expand(),
),
),
);

ForegroundDecoration Property
A decoration property can be applied in front of the given container.
The value can be
- BoxDecoration Class
- FlutterLogoDecoration Class
- ShapeDecoration Class
- UnderlineTabIndicator Class
We will talk about the above class later in a different article
Decoration Property
Decoration property có thể được áp dụng phía sau container đã cho.
Giá trị có thể là:
- class BoxDecoration
- class FlutterLogoDecoration
- class ShapeDecoration
- class UnderlineTabIndicator
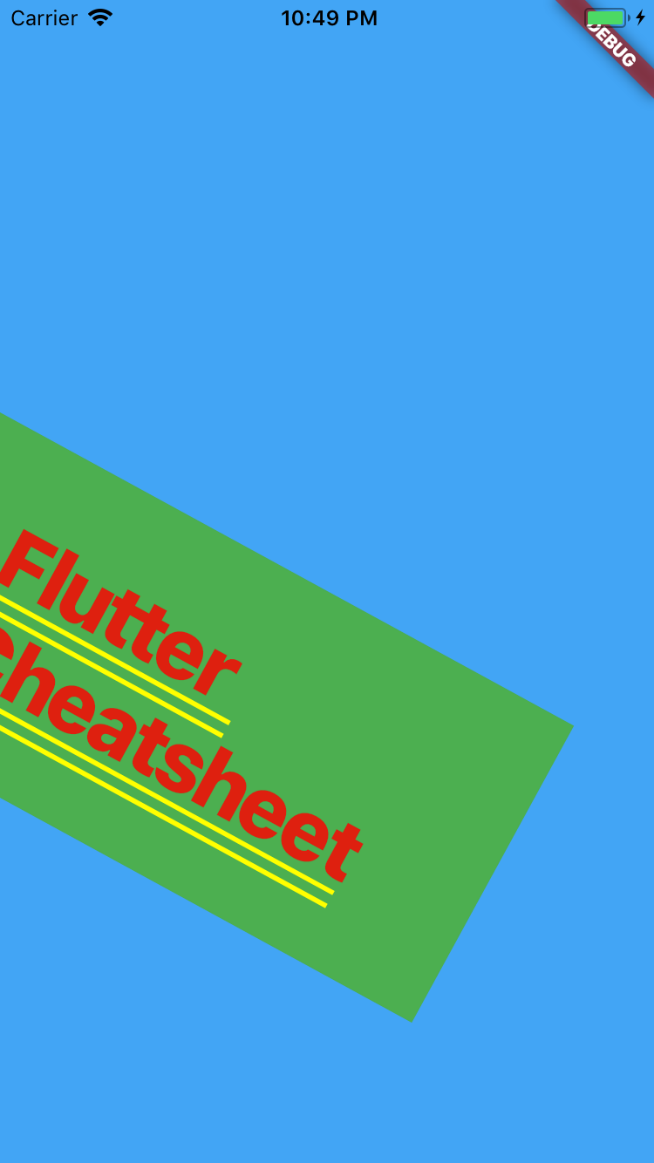
Transform Property
Thực hiện chuyển đổi trên container khi nó được bố trí. Chúng ta sử dụng class Matrix làm giá trị.
Dart
Center(
child: Container(
color: Color.fromARGB(255, 66, 165, 245),
alignment: AlignmentDirectional(0.0, 0.0),
child: Container(
padding: new EdgeInsets.all(40.0),
color: Colors.green,
child: Text("Flutter Cheatsheet"),
transform: new Matrix4.rotationZ(0.5)
),
),
);

Hy vọng bạn sẽ thích bài viết này!
Bài viết được lược dịch từ Julien Louage.