Việc lựa chọn framework phù hợp cho ứng dụng của bạn là một quyết định quan trọng. Fastify nổi lên vì nó là một trong những framework web nhanh nhất cho Nodejs, được thiết kế để cung cấp hiệu suất cao và trải nghiệm phát triển tốt hơn.
Bài viết này, sẽ giúp bạn hiểu rõ về Fastify là gì, sự khác biệt giữa Fastify và Express, và hướng dẫn bạn cách sử dụng Fastify trong một dự án TypeScript. Lý do vì sao khi xây dựng ứng dụng yêu cầu độ trễ thấp và throughput cao, các framework như Fastify, Hapi, AdonisJS hoặc NestJS nên được ưu tiên thay vì Express.js.
1. Fastify là gì?
Fastify là một framework web dành cho Node.js, được thiết kế để giúp bạn xây dựng hệ thống phía server (server-side) nhanh chóng và hiệu quả. Với Fastify, bạn có thể dễ dàng tạo ra các API hoặc web server với hiệu suất cao.
Fastify cung cấp các tính năng như quản lý route, schema validation, hệ thống plugin mạnh mẽ và khả năng xử lý lượng lớn yêu cầu HTTP với tốc độ nhanh, giúp bạn phát triển các hệ thống có khả năng mở rộng tốt, dễ bảo trì mà vẫn đảm bảo tốc độ xử lý nhanh khi phải xử lý nhiều yêu cầu cùng lúc.
2. Những tính năng cốt lõi của Fastify
- Hiệu suất cao: tùy thuộc vào độ phức tạp của code, Fastify có thể xử lý tới 30,000 request/s.
- Dễ dàng mở rộng: bạn có thể mở rộng thông qua các hooks, plugins và decorators mà không ảnh hưởng đến hiệu suất hoặc gây xung đột trong ứng dụng.
- Dựa trên schema: khuyến khích sử dụng JSON Schema để xác thực các routevà tuần tự hóa dữ liệu, giúp cải thiện hiệu suất thông qua việc biên dịch schema.
- Ghi log hiệu quả: sử dụng Pino, một logger hiệu suất cao, giúp ghi log mà không ảnh hưởng đáng kể đến hiệu suất.
- Thân thiện với developer: framework được thiết kế để dễ hiểu và dễ sử dụng. Fastify cung cấp API rõ ràng, tài liệu chi tiết.
- Hỗ trợ TypeScript: fastify hoạt động tốt với TypeScript, định nghĩa type đầy đủ, giảm thiểu lỗi trong quá trình phát triển.
3. Ưu, nhược điểm của Fastify
3.1 Ưu điểm
- Hiệu suất cao: Fastify được tối ưu hóa để xử lý lượng lớn request cách nhanh chóng, giúp cải thiện hiệu suất tổng thể của ứng dụng.
- Kiến trúc plugin: hệ thống plugin linh hoạt cho phép mở rộng ứng dụng một cách dễ dàng mà không ảnh hưởng đến hiệu suất hoặc gây xung đột.
- Hỗ trợ TypeScript: Fastify cung cấp hỗ trợ tốt cho các dự án TypeScript, giúp giảm thiểu lỗi và cải thiện trải nghiệm phát triển.
- Schema based: tích hợp JSON Schema giúp xác thực dữ liệu đầu vào và đầu ra một cách hiệu quả, tăng cường bảo mật và độ tin cậy.
- Ghi log hiệu quả: sử dụng Pino giúp ghi log mà không ảnh hưởng đáng kể đến hiệu suất, cung cấp thông tin chi tiết cho việc giám sát và gỡ lỗi.
- Thân thiện với developer: API dễ sử dụng và tài liệu chi tiết giúp quá trình phát triển nhanh chóng và thuận lợi.
3.2 Nhược điểm
- Fastify còn mới, Fastify có ít middleware và plugin có sẵn từ bên thứ ba so với Express.
- Mặc dù API thân thiện, nhưng việc làm quen với kiến trúc plugin và cách thức hoạt động của Fastify có thể mất thời gian đối với các bạn mới.
- Một số thư viện hoặc middleware được thiết kế cho Express có thể không hoạt động với Fastify, cần phải tìm kiếm giải pháp thay thế hoặc tự triển khai.
- Là framework mới và đang phát triển, Fastify có thể có các cập nhật lớn ảnh hưởng đến code hiện có, đòi hỏi sự chú ý trong việc duy trì và cập nhật.
4. So sánh hiệu suất của Fastify và Express
Để hiểu rõ hơn về sự khác biệt giữa Fastify và Express, cùng mình đi so sánh qua một vài thử nghiệm thường gặp. Các thử nghiệm này được thiết kế để kiểm tra khả năng xử lý của các framework trong các tình huống khác nhau như xử lý dữ liệu tĩnh, tính toán, quản lý cơ sở dữ liệu, và xử lý lỗi.
- Static JSON: đây là thử nghiệm mà server chỉ đơn giản trả về JSON tĩnh (không thay đổi). Điều này thường được sử dụng để kiểm tra hiệu suất cơ bản (request routing) của framework khi xử lý request.
- Fibonacci: thử nghiệm này kiểm tra việc tính toán dãy số Fibonacci – bài toán đòi hỏi sử dụng CPU nhiều hơn so với việc chỉ trả về dữ liệu tĩnh trên server.
- Redis: Redis là một cơ sở dữ liệu NoSQL lưu trữ dữ liệu dưới dạng key-value. Với thử nghiệm này sẽ xem khả năng của framework khi tương tác với Redis và xử lý dữ liệu từ cơ sở dữ liệu.
- Error: đây là thử nghiệm để kiểm tra hiệu suất của framework khi gặp lỗi trong quá trình xử lý yêu cầu, gồm việc quản lý lỗi và trả về phản hồi thích hợp cho client.
- Validation: thử nghiệm này sẽ tập trung vào việc kiểm tra dữ liệu đầu vào (input validation) – khi client gửi dữ liệu, server cần kiểm tra tính hợp lệ của dữ liệu trước khi đi xử lý nó.
Sau khi bạn nắm các thử nghiệm này rồi thì cùng mình đi so sánh hiệu suất của Express và Fastify nha.
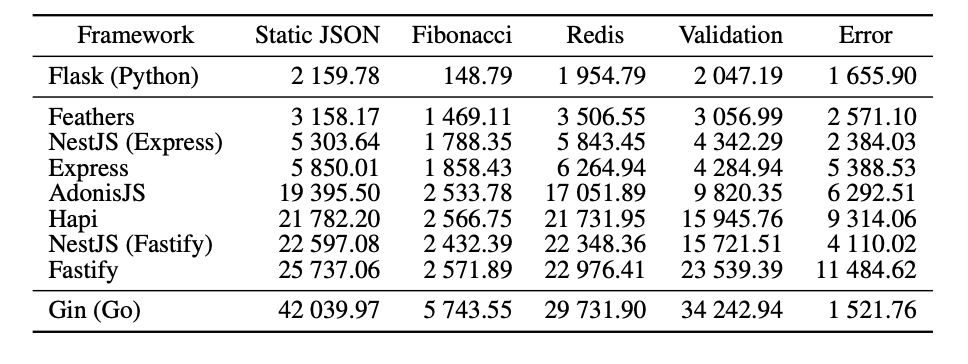
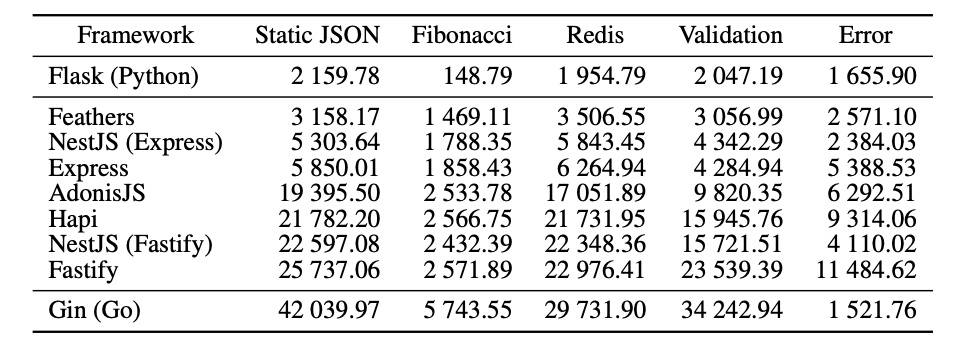
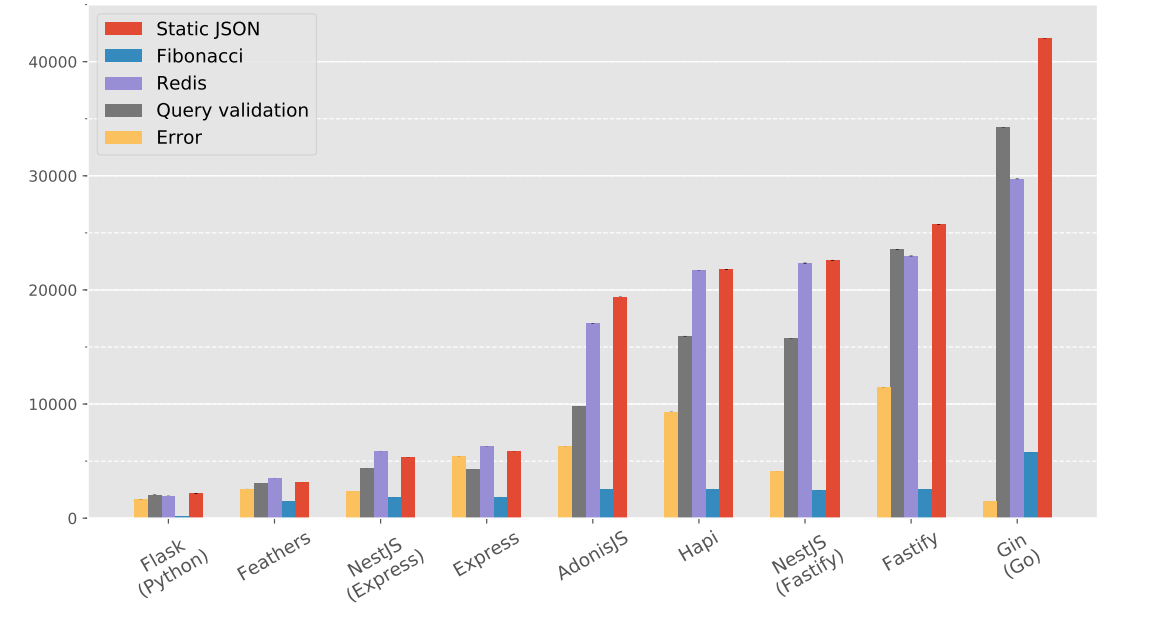
4.1 So sánh request/s


Như bạn có thể thấy từ biểu đồ, Fastify xử lý số lượng request cao hơn Express ở trong tất cả các tình huống thử nghiệm khác nhau:
- Static JSON: Fastify xử lý gần 26.000 req/s, trong khi Express chỉ đạt khoảng 5.800 req/s.
- Redis: Fastify đạt 22.976 req/s so với 6.265 req/s của Express.
- Trong các thử nghiệm khác như: Fibonacci, Error, và Validation, Fastify cũng cho thấy hiệu suất vượt trội hơn hẳn.
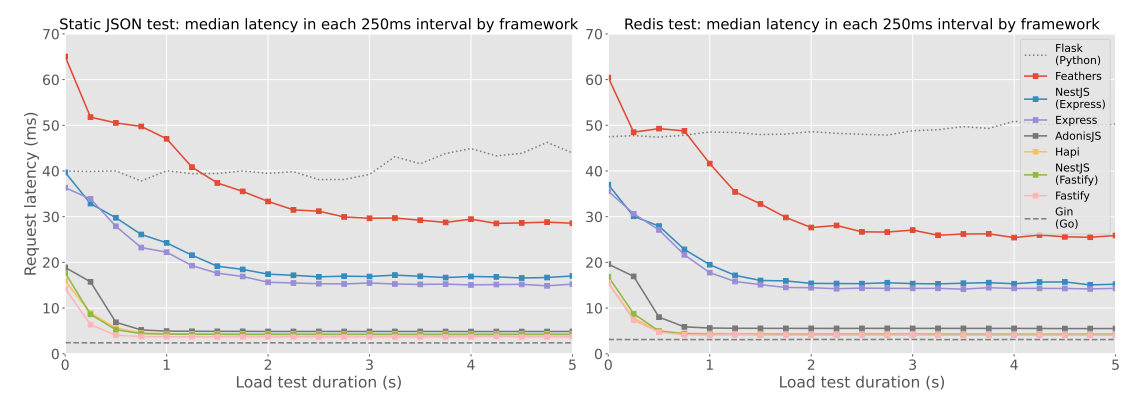
4.2 So sánh độ trễ request (Request Latency)

Bạn có thể quan sát biểu đồ trên cho thấy độ trễ yêu cầu trong quá trình xử lý trong các tình huống thử nghiệm của các framework khác nhau như: JSON tĩnh, Redis, và Error. Mình có thể rút ra các điểm chính như này:
- Fastify có độ trễ thấp hơn đáng kể so với Express. Độ trễ của Fastify duy trì dưới 10ms, trong khi Express giao động trong khoảng 20ms – 30ms.
- Nếu chỉ so sánh trong môi trường Nodejs, Fastify là sự lựa chọn tốt nhất về mặt hiệu suất.
Đến đây, bạn có thấy rằng Fastify không chỉ xử lý nhiều yêu cầu hơn, mà còn làm việc với thời gian phản hồi nhanh hơn, giúp nó phù hợp cho các ứng dụng có yêu cầu cao về hiệu suất. Nếu bạn đang còn phân vân về lựa chọn framework thì bạn nên trải nghiệm thử Fastify.
5. Sự khác nhau giữa Fastify và Express
| Fastify | Express | |
|---|---|---|
| Hiệu suất | Xử lý khoảng 30,000 request/s | Xử lý khoảng 15,000 request/s |
| Kiến trúc | Hệ thống plugin, hỗ trợ hooks và decorators | Sử dụng middleware, không có hệ thống plugin tích hợp |
| Schema Validation | Tích hợp sẵn, khuyến khích sử dụng JSON Schema | Không tích hợp, cần thư viện bên ngoài |
| Ghi log | Tích hợp với Pino, hiệu suất cao | Sử dụng middleware hoặc thư viện bên ngoài |
| Hỗ trợ TypeScript | Hỗ trợ, định nghĩa type đầy đủ | Hỗ trợ cơ bản, cần cài đặt @types/express |
| Khả năng mở rộng | Dễ dàng thông qua hệ thống plugin | Có thể mở rộng nhưng gây phức tạp |
| Xử lý lỗi | Tự động và nhất quán | Cần tự quản lý, dễ gây lỗi |
| Middleware/Plugin | Plugin cô lập, tránh xung đột | Middleware có thể gây xung đột |
| Hỗ trợ HTTP/2 và HTTP/3 | Có hỗ trợ | Không hỗ trợ sẵn, cần cấu hình thêm |

- Fastify vượt trội hơn Express về hiệu suất nhờ tối ưu hóa xử lý và giảm overhead.
- Fastify sử dụng hệ thống plugin, giúp mở rộng dễ dàng và quản lý tốt hơn. Express dựa trên middleware, có thể dẫn đến phức tạp khi ứng dụng lớn.
- Fastify tích hợp sẵn schema validation, trong khi Express cần thêm thư viện bên ngoài như Joi, Zod hoặc Yup.
- Fastify tích hợp với Pino, giúp ghi log hiệu suất cao. Express không có giải pháp ghi log tích hợp.
- Fastify được viết bằng TypeScript, cung cấp định nghĩa type đầy đủ. Express hỗ trợ TypeScript nhưng cần cài đặt và cấu hình thêm.
- Fastify dễ dàng mở rộng thông qua plugins, trong khi Express có thể trở nên phức tạp khi mở rộng với nhiều middleware.
- Fastify cung cấp cơ chế xử lý lỗi tự động và nhất quán. Express yêu cầu tự quản lý, dễ dẫn đến lỗi nếu không cẩn thận.
- Fastify sử dụng plugins cô lập, tránh xung đột. Express sử dụng middleware có thể gây xung đột nếu không quản lý tốt.
- Fastify hỗ trợ các giao thức mới, trong khi Express cần cấu hình và thư viện bổ sung.
6. Cách Fastify quản lý tài nguyên hiệu quả
6.1 Overhead tối thiểu
Fastify được thiết kế để giảm thiểu overhead trong quá trình xử lý request và response. Nhờ vào việc sử dụng các cấu trúc dữ liệu và thuật toán tối ưu, Fastify tiêu thụ ít tài nguyên hơn, cho phép server giải quyết nhiều request hơn với cùng lượng tài nguyên.
6.2 Bảo mật
Với tính năng schema validation, Fastify giúp bạn đảm bảo dữ liệu đầu vào và đầu ra luôn hợp lệ, giảm thiểu rủi ro mà không ảnh hưởng đến hiệu suất.
6.3 Kiến trúc plugin
Hệ thống plugin của Fastify cho phép bạn thêm hoặc loại bỏ các tính năng cách dễ dàng. Điều này giúp ứng dụng của bạn chỉ bao gồm những gì cần thiết, giảm thiểu bloat và tối ưu hóa việc sử dụng tài nguyên.
6.4 Xử lý bất đồng bộ hiệu quả
Fastify tận dụng tối đa khả năng xử lý bất đồng bộ của Nodejs, giúp tối ưu hóa việc quản lý I/O và tăng tốc độ xử lý. Việc này không chỉ cải thiện hiệu suất mà còn giúp ứng dụng của bạn phản hồi nhanh hơn khi tải cao.
7. Hướng dẫn sử dụng Fastify trong dự án TypeScript
Trước khi vào các bước hướng dẫn sử dụng Fastify trong dự án TypeScript, đảm bảo bạn đã cài đặt:
- Nodejs v.14 trở lên
- pnpm (hoặc bạn có thể sử dụng npm/yarn)
Trong hướng dẫn này, mình sẽ sử dụng pnpm nhé
B1: Tạo một thư mục mới cho dự án và khởi tạo package.json:
Bash
mkdir fastify-typescript-demo
cd fastify-typescript-demo
pnpm init -yB2: Cài đặt lib cần thiết:
Bash
pnpm install fastify
pnpm install typescript ts-node @types/node --save-devB3: Khởi tạo file cấu hình TypeScript tsconfig.json:
JSON
{
"compilerOptions": {
"target": "ES2020",
"module": "commonjs",
"lib": ["ES2020"],
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"outDir": "./dist",
"rootDir": "./src",
"types": ["node"]
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}B4: Tạo folder src và file src/index.ts:
Typescript
import Fastify from 'fastify';
const server = Fastify({
logger: true,
});
server.get('/', async (request, reply) => {
return { message: '200Lab Demo Fastify!' };
});
const start = async () => {
try {
await server.listen({ port: 3000 });
console.log('200Lab Server đang chạy tại http://localhost:3000');
} catch (err) {
server.log.error(err);
process.exit(1);
}
};
start();B5: Chạy ứng dụng:
Bash
pnpm ts-node src/index.tsSau khi chạy ứng dụng, bạn hãy truy cập http://localhost:3000, bạn sẽ thấy thông báo 200Lab Demo Fastify!
Bên cạnh đó, Fastify hỗ trợ các method HTTP như GET, POST, PUT, DELETE. Bạn có thể định nghĩa các route như sau:
Typescript
server.post('/users', async (request, reply) => {
const { name, email } = request.body as { name: string; email: string };
//TODO: Xử lý logic
return { id: 1, name, email };
});Fastify tích hợp sẵn schema validation, giúp bạn kiểm tra dữ liệu đầu vào
Typescript
import { FastifySchema } from 'fastify';
const createUserSchema: FastifySchema = {
body: {
type: 'object',
required: ['name', 'email'],
properties: {
name: { type: 'string', minLength: 3 },
email: { type: 'string', format: 'email' },
},
},
};
server.post('/users', { schema: createUserSchema }, async (request, reply) => {
const { name, email } = request.body as { name: string; email: string };
// TODO: Xử lý logic
return { id: 1, name, email };
});Nếu dữ liệu đầu vào không hợp lệ, Fastify sẽ tự động trả về lỗi 400 kèm với thông báo chi tiết.
Fastify sử dụng hệ thống plugin thay vì middleware như Express. Ví dụ, để thêm CORS vào ứng dụng:
Bash
pnpm install @fastify/corsSau khi chạy lệnh thành công, đăng ký plugin:
Typescript
import fastifyCors from '@fastify/cors';
server.register(fastifyCors, {
origin: true,
});Tương tự như bạn muốn sử dụng JWT cho xác thực:
Bash
pnpm install @fastify/jwtCấu hình plugin jwt:
Typescript
import fastifyJwt from '@fastify/jwt';
server.register(fastifyJwt, {
secret: 'supersecret',
});
server.decorate(
'authenticate',
async (request, reply) => {
try {
await request.jwtVerify();
} catch (err) {
reply.send(err);
}
}
);
server.get('/protected', { preValidation: [server.authenticate] }, async (request, reply) => {
return { message: 'Bạn đã truy cập vào route được bảo vệ!' };
});8. Kết luận
Fastify là một lựa chọn tuyệt vời cho các dự án Nodejs yêu cầu hiệu suất cao. Fastify giúp bạn xây dựng các ứng dụng web và API nhanh chóng, an toàn và dễ bảo trì.
Tuy nhiên, Fastify cũng có một số nhược điểm như cộng đồng chưa lớn mạnh và ít middleware từ bên thứ ba. Nếu bạn đang cân nhắc chuyển từ Express hoặc bắt đầu một dự án mới, hãy thử trải nghiệm Fastify và cảm nhận nhé.
Hy vọng qua bài này, bạn đã hiểu về Fastify là gì, phân biệt các đặc điểm khác nhau giữa Fastify và Express, cách sử dụng Fastify vào dự án Typescript.
Các bài viết liên quan:
- Bun là gì? Lựa chọn Javascript Runtime mới cho các Developer
- WebAssembly là gì? Khi nào nên sử dụng WebAssembly
- TypeORM là gì? So sánh TypeORM với Sequelize và Prisma
- Sequelize là gì? So sánh Sequelize và Prisma