Việc quản lý styles hiệu quả đóng vai trò quan trọng, đặc biệt khi dự án ngày càng mở rộng. CSS Modules khắc phục các vấn đề mà CSS truyền thống gặp phải.
Bài viết này mình sẽ tập trung so sánh chi tiết giữa CSS Modules và CSS thông thường, giúp bạn hiểu rõ sự khác biệt và lợi ích khi sử dụng CSS Modules trong dự án. Nếu bạn chưa biết về CSS là gì, bạn có thể tham khảo tại đây.
Bên cạnh đó, mình cũng sẽ nêu lên một vài cách quản lý style mà mình hay sử dụng nhất trong các dự án nhỏ, không quá phức tạp mà phải cần đến CSS Modules nhưng vẫn đảm bảo dễ dàng quản lý, bảo trì.
1. CSS Modules là gì?
CSS Modules là một phương pháp giúp quản lý CSS hiệu quả hơn, bằng việc đóng gói các lớp (class) với tên duy nhất trong phạm vi cục bộ, thay vì toàn cục như CSS truyền thống.
Dễ hiểu hơn là mỗi class được tạo ra trong CSS Modules chỉ tồn tại trong phạm vi của component hoặc module mà nó được khai báo, giúp ngăn ngừa hoàn toàn các xung đột tên lớp – một vấn đề phổ biến khi dự án được mở rộng.
Bạn sẽ thấy được CSS Modules thật sự tỏa sáng khi được sử dụng trong các ứng dụng web dựa trên các framework như Angular, Vue, và thư viện React, nơi mà việc tổ chức và quản lý style cho từng component là yếu tố then chốt để duy trì tính nhất quán và dễ bảo trì của ứng dụng.
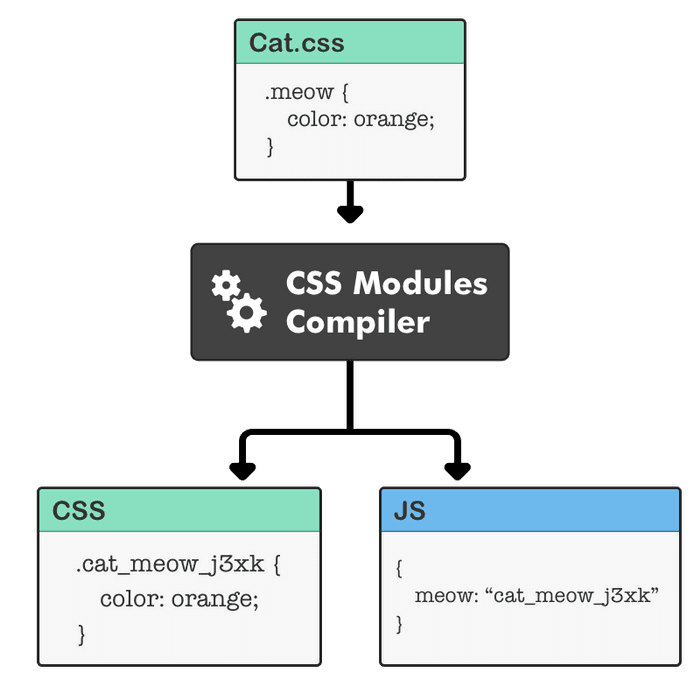
Với CSS Modules, bạn không cần phải lo lắng về việc các lớp CSS vô tình ghi đè lẫn nhau làm phá vỡ bố cục của các phần khác trong dự án. Thay vào đó, mỗi class được tự động biên dịch thành một tên duy nhất dựa trên cấu trúc: filename__classname__hash, đảm bảo sự độc lập hoàn toàn.
2. Sự khác biệt giữa CSS và CSS Modules
CSS truyền thống và CSS Modules có nhiều điểm khác biệt rõ rệt về phạm vi, tái sử dụng style, tính bảo trì, và quá trình thiết lập. Để hiểu rõ hơn, cùng mình phân tích từng khía cạnh chi tiết bên dưới nhé.
2.1 Phạm vi (Scoping)
- Trong CSS truyền thống, tất cả các class được định nghĩa đều có phạm vi toàn cục. Điều này có nghĩa là các class có thể được sử dụng ở bất kỳ đâu trong dự án và dễ dàng bị ghi đè.
- Ví dụ, nếu bạn có nhiều file CSS trong dự án và định nghĩa các class với tên giống nhau, nó sẽ dẫn đến xung đột, và trình duyệt sẽ áp dụng style theo thứ tự tải file, khiến các class cùng tên bị ghi đè, gây ra kết quả bạn không mong muốn.
CSS
/* file1.css */
.button {
background-color: red;
}
/* file2.css */
.button {
background-color: blue;
}Khi cả hai file CSS được sử dụng trong cùng một trang, kết quả sẽ phụ thuộc vào thứ tự file được tải. Nếu file2.css được tải sau, tất cả các button trên trang sẽ có màu đỏ, ngay cả khi bạn chỉ muốn một số button có màu xanh từ file1.css. Điều này tạo ra rủi ro xung đột cao khi dự án mở rộng lên.
- CSS Modules giải quyết triệt để vấn đề xung đột tên class bằng cách đóng gói các class vào phạm vi cục bộ của từng module. Khi sử dụng CSS Modules, các class bạn định nghĩa trong từng file CSS sẽ chỉ có hiệu lực trong phạm vi của file đó và không ảnh hưởng đến các thành phần khác của ứng dụng. Điều này được thực hiện bằng cách tự động chuyển đổi tên class thành một chuỗi duy nhất
filename__classname__hashkhi biên dịch. - Ví dụ, class
.buttontrong filebutton.module.csssẽ được chuyển thành tên duy nhất nhưbutton_module__button__1abcd2khi biên dịch.
CSS
/* button.module.css */
.button {
background-color: blue;
}Kết quả khi biên dịch sẽ là:
HTML
<button class="button_module__button__1abcd2">Click me</button>Nhờ vậy, các class trong CSS Modules luôn bảo đảm là duy nhất, tránh hoàn toàn việc ghi đè hay xung đột với các class khác. Đây là điểm khác biệt nhưng đặc biệt quan trọng khi bạn làm việc trong dự án lớn có nhiều file CSS.
2.2 Tái sử dụng style
- Trong CSS truyền thống, việc tái sử dụng style có thể trở nên phức tạp và không an toàn. Vì phạm vi của các class là toàn cục, việc tái sử dụng class giữa các thành phần khác nhau trong dự án có thể dẫn đến xung đột hoặc thay đổi không mong muốn.
- Ví dụ như nếu một component sử dụng class
.buttonđể định nghĩa màu chữ xanh, nhưng một component khác lại cần chỉnh sửa class.buttonđể có màu chữ đỏ, rất dễ xảy ra tình huống các style của component này ghi đè lên component khác. - Điều này khiến việc tái sử dụng style trở thành một thách thức, đặc biệt khi dự án mở rộng và nhiều thành viên trong team cùng code. Một class có thể bị thay đổi ở nhiều nơi mà không ai nhận ra, dẫn đến những lỗi tiềm ẩn khó phát hiện.
- CSS Modules thì hoàn toàn khác biệt. Vì mỗi class trong CSS Modules đều có phạm vi cục bộ và được biên dịch thành tên duy nhất, bạn có thể tự tin tái sử dụng các module style ở bất kỳ đâu trong ứng dụng mà không lo lắng về xung đột. Mỗi khi bạn import một file CSS module vào component, class đó chỉ có tác dụng trong phạm vi của component này. Điều này giúp bạn quản lý style một cách hiệu quả và nhất quán.
- Ví dụ, bạn có thể tái sử dụng class
.buttontừbutton.module.csstrong nhiều component khác nhau mà không sợ xung đột với các component khác:
Javascript
import styles from './button.module.css';
function MyButton() {
return <button className={styles.button}>Click me</button>;
}2.3 Dễ dàng bảo trì và quản lý
- Khi dự án phát triển lớn hơn, việc quản lý các file CSS trở nên ngày càng khó khăn. Với CSS truyền thống, vì tất cả các class có phạm vi toàn cục, mỗi khi bạn chỉnh sửa một style, nó có thể gây ảnh hưởng đến những phần khác của ứng dụng mà bạn không nhận ra ngay. Điều này có thể dẫn đến những lỗi không mong muốn khi làm việc với các phần khác nhau trong dự án, đặc biệt khi bạn không phải là người viết toàn bộ code CSS.
- Việc quản lý style trong dự án lớn cần một cấu trúc rõ ràng và sự cẩn thận, nếu không, chỉ một thay đổi nhỏ cũng có thể gây ra sự phá vỡ bố cục của ứng dụng ở phần khác.
- CSS Modules giúp việc quản lý và bảo trì code dễ dàng hơn rất nhiều. Vì mỗi class chỉ có tác dụng trong phạm vi của từng module riêng biệt, bạn hoàn toàn kiểm soát được phạm vi ảnh hưởng của các thay đổi. Nếu bạn chỉnh sửa style của một component, bạn có thể chắc chắn rằng sự thay đổi đó không gây ảnh hưởng đến bất kỳ phần nào khác của ứng dụng.
Ngoài ra, CSS Modules còn giúp bạn dễ dàng tổ chức code theo từng component, giúp cho việc bảo trì và cập nhật trở nên dễ dàng và logic hơn. Bạn chỉ cần thay đổi style trong một module mà không lo ảnh hưởng đến các phần khác, điều này giúp giảm thiểu lỗi và cải thiện tính bảo trì.
2.4 Thiết lập và sử dụng
- Để sử dụng CSS Modules, bạn cần cấu hình thêm một số công cụ build như Webpack, Vite, hoặc một số công cụ khác để hỗ trợ việc biên dịch các class thành tên duy nhất.
- Tuy nhiên, mặc dù việc thiết lập ban đầu có thể phức tạp hơn, nhưng lợi ích về quản lý style và tránh xung đột khi dự án mở rộng là vô cùng đáng giá. Với CSS Modules, bạn có thể dễ dàng duy trì và phát triển dự án mà không lo lắng về các vấn đề liên quan đến quản lý style.
3. Ưu và nhược điểm của CSS Modules so với CSS
3.1 Ưu điểm
- Tránh xung đột tên class: Mỗi class được tạo ra với tên duy nhất, đảm bảo không bị ghi đè.
- Tính module hóa: Giúp quản lý style rõ ràng và gọn gàng, mỗi module chứa style riêng cho từng component.
- Dễ dàng bảo trì: Style không bị ảnh hưởng lẫn nhau, giúp dễ quản lý và cập nhật.
- Tối ưu cho ứng dụng SPA: Hoạt động tốt với các ứng dụng đơn trang như React, Angular, giúp tăng hiệu quả phát triển.
3.2 Nhược điểm
- Thiết lập phức tạp hơn: cần cấu hình thêm trong build tool như Webpack, điều này có thể gây khó khăn cho người mới bắt đầu.
- Không phù hợp với dự án nhỏ: đối với các dự án nhỏ, việc sử dụng CSS Modules có thể không mang lại lợi ích rõ rệt và khiến quá trình phát triển phức tạp hơn.
4. Khi nào nên sử dụng CSS Modules
CSS Modules là lựa chọn lý tưởng cho các dự án lớn, đặc biệt là những ứng dụng có kiến trúc dựa trên component như React, Angular, hoặc Vue. Với khả năng tránh xung đột tên class và dễ quản lý style, CSS Modules giúp đảm bảo tính nhất quán và dễ dàng bảo trì khi dự án phát triển.
Tuy nhiên, với các website đơn giản hoặc dự án nhỏ, CSS truyền thống có thể là lựa chọn phù hợp hơn, vì nó giúp giảm thiểu cấu hình phức tạp và tiết kiệm thời gian phát triển. Trong trường hợp này, sự đơn giản của CSS truyền thống sẽ mang lại hiệu quả nhanh chóng mà không cần các tính năng nâng cao của CSS Modules.
💡
Nếu như bạn chỉ sử dụng HTML, CSS và JavaScript thuần (liên kết với nhau thông qua thẻ <link> và <script> mà không cần phải trải qua các bước build phức tạp), không có nhu cầu tích hợp với những công nghệ như CSS Modules, bạn không cần các công cụ build.
=> Vậy cách tốt nhất để quản lý style trong CSS thuần là gì?
5. Các phương pháp quản lý style với CSS thuần
5.1 Sử dụng phương pháp đặt tên BEM (Block Element Modifier)
BEM (Block, Element, Modifier) là một phương pháp đặt tên class rất phổ biến trong CSS để giúp quản lý styles hiệu quả, ngay cả trong các dự án lớn. Phương pháp này tránh việc xung đột tên class và giúp bạn dễ dàng hiểu được cấu trúc CSS chỉ bằng cách nhìn vào tên lớp
HTML
<p class="header">
<h1 class="header__title">My Website</h1>
<nav class="header__nav">
<ul class="header__list">
<li class="header__item header__item--active">Home</li>
<li class="header__item">About</li>
<li class="header__item">Contact</li>
</ul>
</nav>
</p>CSS
.header {
background-color: #333;
color: white;
padding: 20px;
}
.header__title {
font-size: 24px;
margin-bottom: 10px;
}
.header__nav {
display: flex;
}
.header__list {
list-style: none;
display: flex;
gap: 10px;
}
.header__item {
padding: 10px;
}
.header__item--active {
background-color: #555;
}- Block là đại diện cho phần độc lập (ví dụ:
header). - Element là phần tử bên trong block (ví dụ:
header__title). - Modifier là các phiên bản khác nhau của block hoặc element (ví dụ:
header__item--active).
Với BEM, bạn sẽ:
- Tránh xung đột tên class vì mọi class đều có cấu trúc rõ ràng, phân cấp.
- Dễ đọc và bảo trì.
- Có thể sử dụng lại các lớp trong những thành phần khác mà không lo lắng bị ghi đè.
5.2 Tách biệt rõ ràng các thành phần trong CSS
Một cách khác để quản lý style trong CSS thuần mà mình thấy cũng khá ổn là tách biệt các thành phần (component) trong web của bạn thành các file CSS riêng biệt.
Ví dụ như bạn có thể tách riêng thành nhiều file như thế này:
- header.css: Định nghĩa styles cho phần đầu trang.
- footer.css: Định nghĩa styles cho phần cuối trang.
- main.css: Định nghĩa các styles cho phần nội dung chính.
Sau đó thì trong file HTML, bạn chỉ cần liên kết các file CSS tương ứng:
HTML
<head>
<link rel="stylesheet" href="css/header.css">
<link rel="stylesheet" href="css/footer.css">
<link rel="stylesheet" href="css/main.css">
</head>5.3 Sử dụng tiền tố (Prefix) cho tên class
Nếu bạn không muốn sử dụng BEM, một cách đơn giản là thêm tiền tố (prefix) cho các class để tránh xung đột tên. Mỗi thành phần hoặc module sẽ có một tiền tố nhất định.
Ví dụ: Nếu bạn có trang web với nhiều thành phần khác nhau, bạn có thể thêm tiền tố để xác định rõ ràng các class thuộc thành phần nào.
HTML
<p class="nav-bar">
<ul class="nav-bar__list">
<li class="nav-bar__item">Home</li>
<li class="nav-bar__item">About</li>
<li class="nav-bar__item">Contact</li>
</ul>
</p>
<p class="footer">
<p class="footer__text">© 2024 200Lab Website</p>
</p>CSS
/* CSS navigation */
.nav-bar {
background-color: #333;
color: white;
}
.nav-bar__list {
list-style: none;
display: flex;
gap: 10px;
}
.nav-bar__item {
padding: 10px;
}
/* CSS footer */
.footer {
background-color: #222;
color: white;
}
.footer__text {
text-align: center;
}- Giúp bạn phân loại rõ ràng các class thuộc phần nào của trang web.
- Giảm thiểu xung đột tên khi sử dụng nhiều file CSS.
5.4 Sử dụng biến CSS (CSS Variables)
CSS Variables giúp bạn quản lý các giá trị lặp lại nhiều lần trong CSS (ví dụ như là: màu sắc, font-size, margin, padding) một cách hiệu quả.
CSS
:root {
--primary-color: #333;
--secondary-color: #555;
--padding: 10px;
}
.header {
background-color: var(--primary-color);
padding: var(--padding);
}
.button {
background-color: var(--secondary-color);
padding: var(--padding);
}- Dễ dàng quản lý và thay đổi giá trị một nơi duy nhất.
- Có thể tái sử dụng trong toàn bộ dự án mà không cần lặp đi lặp lại code CSS.
Trong các dự án nhỏ, việc giữ cho mọi thứ đơn giản và dễ hiểu luôn là sự lựa chọn tốt nhất.
6. Kết luận
CSS Modules là bước tiến mới trong việc quản lý style cho các ứng dụng, khắc phục các hạn chế của CSS truyền thống. Hiểu rõ sự khác biệt giữa CSS và CSS Modules giúp bạn chọn được công cụ phù hợp, từ đó tối ưu hóa quá trình phát triển và duy trì ứng dụng.
Hy vọng bài viết đã giúp bạn có cái nhìn chi tiết về CSS Modules và lý do tại sao nó trở thành một trong những lựa chọn sử dụng của các developer trong các dự án.
Các bài viết liên quan:
- CSS là gì? Vai trò của CSS trong thiết kế giao diện Web
- Typescript là gì? Vì sao TypeScript là lựa chọn hàng đầu cho Dự án lớn
- HTML là gì? Những đặc điểm nổi bật của HTML5
- Bảo mật Giao diện Web: Ngăn chặn Tấn công XSS và CSRF